FullCalendar v6とGoogleカレンダーを連携させる方法:設定手順解説の続き。
FullCalendar v6には、豊富なカスタマイズオプションが用意されています。日本語表示や多言語対応、デザインの調整など、自分のサイトに合わせてカスタマイズすることが可能です。この記事では、FullCalendar v6のカスタマイズ方法について解説します。
FullCalendar 公式サイト:
FullCalendar - JavaScript Event Calendar
- バージョンは6.1.6(2023年4月28日時点で最新)
- ライセンスは無料の「Standard」
この記事の内容は下記のラインアップです。
- New!自分のGoogleカレンダー+日本の祝日を表示する
- 日本語表示にしたい
- 日付から「日」を消したい
- 多言語に対応させたい
- イベントを翻訳したい
- ヘッダーの月表示を真ん中にしたい
- ヘッダーのタイトルフォーマットを変更したい(4月、2023/4など)
- 月移動ボタンをテキスト表示したい
- New!イベントのテキスト色・背景色・ボーダー色を変更したい
- New!イベントがある日の背景色を変える(複数カレンダー対応)
- New!セルの背景色を円にする
- 曜日と日付の背景色・文字の色を変えたい
- New!曜日・日付・イベントのリンクを消したい
- 多言語に対応させたい
- カレンダーの縦スクロールをなくしたい
- カレンダーの最大幅を設定したい
- カレンダーを真ん中に表示させたい
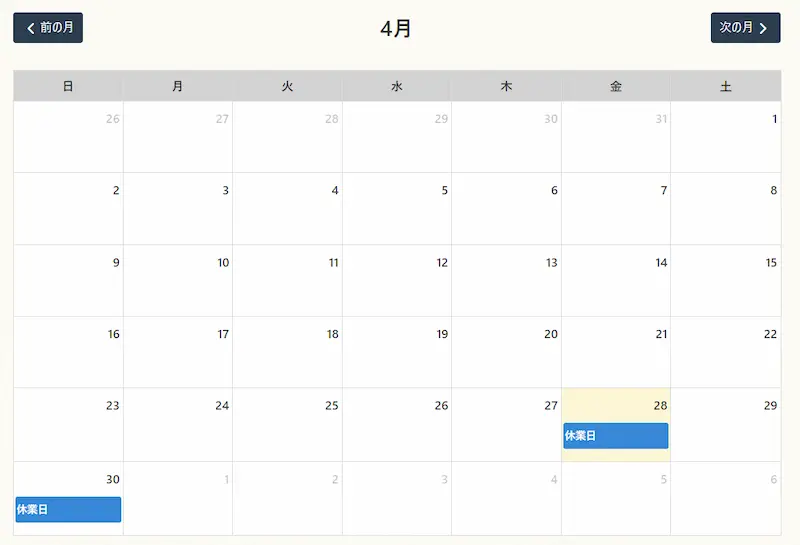
New!自分のGoogleカレンダー+日本の祝日を表示する
日本の祝日カレンダーのIDを追加します。日本の祝日カレンダーのIDは、Googleカレンダーの左サイドバー→日本の祝日→設定をクリック→カレンダーの統合→カレンダーIDからコピペしてきます。
みんな同じだと思うので下記のIDをコピペでも可です。
ja.japanese#holiday@group.v.calendar.google.comそしてconfig.jsを修正します。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: "前記事を参考に、APIキーをここに入れる",
eventSources: [
//自分のカレンダー
{
googleCalendarId: '前記事を参考に、カレンダーIDをここに入れる'
},
//祝日カレンダー
{
googleCalendarId: 'ja.japanese#holiday@group.v.calendar.google.com'
}
]
});前記事と違い、複数のGoogleカレンダーを読み込みたい場合はeventsではなくeventSourcesになります。
同様に、祝日カレンダーだけでなく複数のGoogleカレンダーからイベントを取得することができます。eventSourcesに{}で追加していってください。
日本語表示にしたい
「April」とか「Tue」を「4月」とか「火」にできます。
前の記事FullCalendar v6とGoogleカレンダーを連携させる方法:設定手順解説で作成したconfig.jsを修正します。
localeオプションで日本語表示に切り替えることができます。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: "",
events: {
googleCalendarId: ""
},
timeZone: "Asia/Tokyo", //念のため
locale: "jp"
});
海外からアクセスされる可能性がある場合はtimeZoneを設定しましょう。
日付から「日」を消したい
前項のように言語を日本語に変更すると、デフォルトでは「1日」「2日」「3日」・・・と日付の後ろに「日」が付いています。
dayCellContentで調整します。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
locale: "jp",
dayCellContent: function(arg){
return arg.date.getDate();
}
});
多言語に対応させたい
前項のlocaleオプションを、英語ページと日本語ページで切り替えます。
これによって、同じIDのGoogleカレンダーを違う言語で表示させることができます。
下記サンプルでは現在のURLに「en」が含まれているかで言語を判断しています。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
timeZone: "Asia/Tokyo"
});
//URLにenが含まれる場合
if (location.href.indexOf('example.com/en/') !== -1) {
calendar.setOption('locale', 'en');
} else{
calendar.setOption('locale', 'jp');
}
2行目でFullCalendarオブジェクトを初期化した後でも、setOptionでオプションを設定できます。
イベントを翻訳したい
前項でカレンダー自体は多言語に対応しましたが、Googleカレンダー側で登録したイベントは日本語で表示されてしまいます。eventsSetオプションでイベントタイトルを書き換えることができます。
//初期化時に翻訳する場合
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
eventsSet : function(events){
for(let i = events.length; i--;) {
if(events[i].title == "休業日"){
events[i].setProp("title", "Closed");
} else if(events[i].title == "予約済"){
events[i].setProp("title", "Closed");
}
}
}
});
//setOptionで翻訳する場合
if (location.href.indexOf('example.com/en/') !== -1) {
calendar.setOption("eventsSet", function(events) {
for(let i = events.length; i--;) {
if(events[i].title == "休業日"){
events[i].setProp("title", "Closed");
} else if(events[i].title == "予約済"){
events[i].setProp("title", "Reserved");
}
}
});
}
else ifでどんどん増やしましょう。
ヘッダーの月表示を真ん中にしたい
headerToolbarオプションで、カレンダーの上部になにを配置するか調整できます。
置き場所は3つ選べます。
| start | 左側 |
|---|---|
| center | 真ん中 |
| end | 右側 |
何を置くか?
| title | 表示しているカレンダーは何月か? |
|---|---|
| prev | 前の月へ移動するボタン |
| next | 次の月へ移動するボタン |
| prevYear | 前の年へ移動するボタン |
| nextYear | 次の年へ移動するボタン |
| today | 別の月を表示してる場合に、今日の日付に戻るボタン |
カレンダーの設定によって、「月」ではなく「週」「日」になります。
なので、月を真ん中に・月移動ボタンを左右に配置したい場合は下記のようになります。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
start: "prev",
center: "title",
end: "next"
}
});
下記の例では「今日ボタン」を「次の月へ移動するボタン」の前に追加しています。
headerToolbar: {
start: "prev",
center: "title",
end: "today,next"
}
ヘッダーのタイトルフォーマットを変更したい
各情報をどのように表示するか変更できます。
どの情報?
| year | 年 |
|---|---|
| month | 月 |
| day | 日 |
どのように表示するか?
| numeric | 1桁の数字(1日なら1、30日なら30) |
|---|---|
| 2-digit | 2桁の数字(1日なら01、30日なら30) |
| long | 長い名前(英語ならApril、日本語なら4月) |
| short | 短い名前(英語ならApr) |
下記の例ではデフォルトの月表示カレンダーのフォーマットを指定しています。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
views: {
dayGridMonth: {
titleFormat: { month: "long" }
}
}
});
その他のカレンダー形式のフォーマットを変更したい場合は公式ドキュメントのView-Specific Options - Docs | FullCalendarを見てください。
月移動ボタンをテキスト表示したい
月移動ボタンは前項でカレンダーの左右に配置されました。
日本語で表示したい場合は下記のように翻訳を設定します。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
buttonText: {month: '月'},
buttonHints: {
prev: '前の$0',
next: '次の$0',
}
});
次に、cssでテキスト表示します。
.fc-prev-button::after, .fc-next-button::before{
content: attr(title);
}
ボタンにテキストが表示されて分かりやすくなりました。

New!イベントの色を変更したい
Googleカレンダーの設定時に、テキスト色・背景色・ボーダー色のオプションを設定することができます。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: "前記事を参考に、GoogleのAPIキーを入れる",
events: {
googleCalendarId: "前記事を参考に、GoogleカレンダーIDを入れる",
className: 'my-events',
textColor: 'red',
backgroundColor: '#ffffff00',
borderColor: '#ffffff00'
}
});上記のソースコードは、背景なしで文字を赤くする例です。
テキスト色・背景色・ボーダー色以外の調整はcssで行います。
classNameをセットしておくと、HTML上でイベント要素にクラス名が付与されます。
cssの例:
.my-events{
font-size: 24px;
}New!イベントがある日の背景色を変える(複数カレンダー対応)
イベントのバーの色はオプションで簡単に替えられますが、イベントがある日のセルの色を変えたい場合はcssで調整します。
.fc-daygrid-day:has(.fc-event){
background-color: pink;
}複数のGoogleカレンダーのイベントを読み込んでいる場合
特定のカレンダーのイベントの背景色だけ変えたい場合は、まずclassNameオプションを指定してください。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: "前記事を参考に、APIキーをここに入れる",
eventSources: [
//自分のカレンダー
{
googleCalendarId: '前記事を参考に、カレンダーIDをここに入れる',
className: 'my-events',
},
//祝日カレンダー
{
googleCalendarId: 'ja.japanese#holiday@group.v.calendar.google.com',
className: 'ja-holidays',
//テキスト・背景・ボーダー色はオプションで指定する
textColor: 'red',
backgroundColor: '#ffffff00',
borderColor: '#ffffff00'
}
]
});すると、イベントにクラス名が付与されます。
cssは下記のようになります。
/*自分のカレンダーのイベントがある日のセル*/
.fc-daygrid-day:has(.my-events){
background-color: orange;
}
/*祝日のセル*/
.fc-daygrid-day:has(.ja-holidays){
background-color: green;
}New!セルの背景色を円にする
css background-imageのradial-gradientで円を描く
上記の記事で紹介しているのを応用します。
途中で-1pxするとガビガビがマシになります。
blueの部分に好きな色を入れてください。もちろんカラーコード等も可。
/*今日の背景色*/
.fc .fc-daygrid-day.fc-day-today{
background-image: radial-gradient(circle, blue calc(100% / 2 – 1px), transparent calc(100% / 2));
}
/*祝日の背景色*/
.fc-daygrid-day:has(.ja-holidays){
background-image: radial-gradient(circle, orange calc(100% / 2 – 1px), transparent calc(100% / 2));
}祝日の背景色は、前項(複数のGoogleカレンダーのイベントを読み込んでいる場合)のようにクラス名を付与していることが条件です。
曜日と日付の背景色・文字の色を変えたい
またcssです。
/*週*/
.fc-col-header-cell{
background: #d3d3d3;
}
/*日付*/
.fc-daygrid-day{
background: #fff;
}
/*日曜*/
.fc-daygrid-day.fc-day-sun{
background: #ededed;
color: #ee827c;
}
ページ上のカレンダーの要素を検証して、クラス名を確認してください。
ただし、イベントの色を変更したい場合など、オプションが用意されている場合はFullCalenarの設定ファイルで指定してください。
公式ドキュメント ⇒ CSS Customization - Docs| FullCalendar
New!曜日・日付・イベントのリンクを消したい
まずは設定ファイルを修正します。先ほどのconfig.jsに追加します。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
navLinks: false,
eventClick: function(info) {
info.jsEvent.preventDefault();
}
});
navLinksをfalseにすると曜日と日付のリンクが消えます。
また、eventClickでイベントのクリックを無効にしています。
次にcssでリンクっぽく見えないように調整します。
.fc-col-header-cell-cushion, .fc-daygrid-day-number, .fc-event{
pointer-events: none;
color: inherit;
text-decoration: none;
}
navLinksをfalseにしても曜日と日付はaタグのままなので、cssで調整します。
pointer-events: none;だけでもクリックを無効にすることはできますが、念のためJavaScriptでも無効化しています。
カレンダーの縦スクロールをなくしたい
下記オプションを設定ファイルに追加します。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
height: "auto"
});
カレンダーの最大幅を設定したい
今度はcssです。
.fc-header-toolbar,
.fc-view-harness,
.fc-col-header, .fc-daygrid-body, .fc-scrollgrid-sync-table{
width: 100%;
max-width: 1000px;
}
レスポンシブ対応のため、初期表示時や、画面リサイズのたびに最大幅が動的に付与されています。
なので、max-widthで最大幅を指定します。
width:min(100%, 1000px)のような書き方をすると上書きされてしまいます。
カレンダーを真ん中に表示させたい
またまたcss。
#calendar{
align-items : center;
}

