Googleカレンダーを自サイトに埋め込むにはiframeを使いますが、FullCalendarプラグインでGoogleカレンダーをより美しく見やすく調整することができます。また、FullCalendarにはGoogleカレンダーにない便利な機能が豊富にあります。
この記事では、FullCalendar v6とGoogleカレンダーの連携方法を解説します。
FullCalendar 公式サイト:
FullCalendar - JavaScript Event Calendar
- バージョンは6.1.6(2023年4月28日時点で最新)
- ライセンスは無料の「Standard」
MITライセンスのため、下記の2つを表示する必要があります。
- 著作権
- MITライセンスの全文を記載もしくは全文が記載されているページのURL
色々調べたのですが、ウェブサイト上に表示する必要はなく、ソースコード内に書けばいいみたいです。
Googleカレンダー側の設定
公式ページのドキュメントを参考にします。
events from Google Calendar
※ちなみに、Googleカレンダーにもical形式のURLはあるのですが、うまくいかなかったので、やっぱりAPIキーが必要です。
Google APIキーを取得する
- Google Developer Consoleにアクセスする。
- Googleにログインしてなければログインする
- プロジェクトを作成する。「My First Project」でいいならそのまま
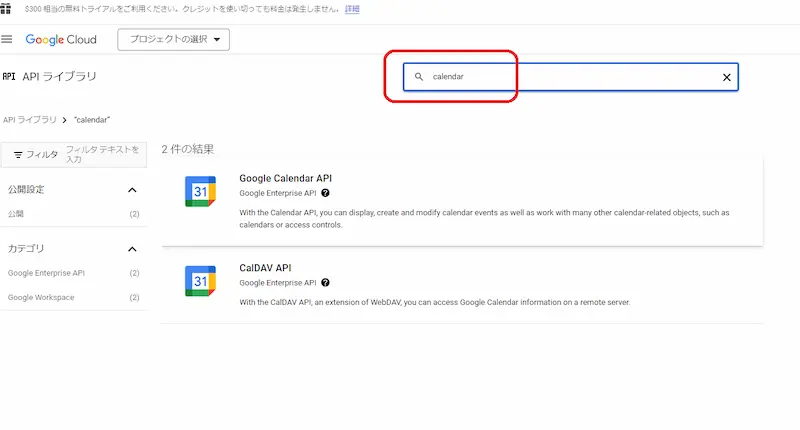
- 左サイドバーの「ライブラリ」をクリック
- 「calendar」と検索して出てきた「Google Calendar API」をクリック→次ページで「有効」をクリック

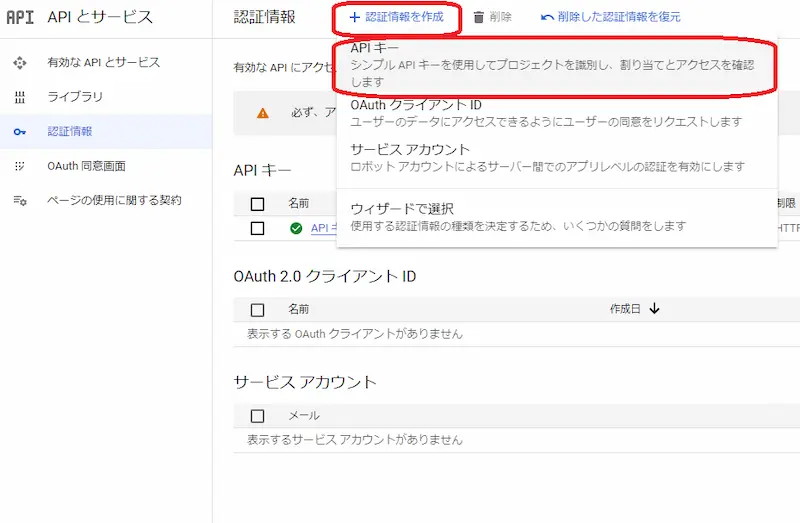
- 最初の画面に戻って、「認証情報」をクリック
- 「+認証情報を作成」をクリック
- 「APIキー」をクリック

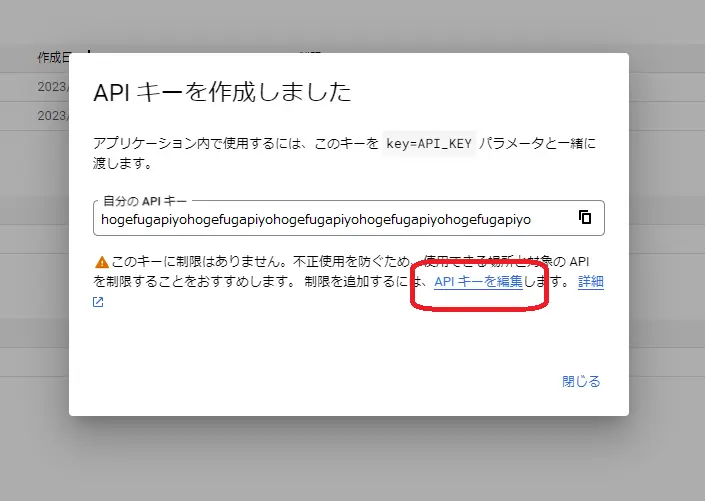
- 「APIキーを編集」をクリック

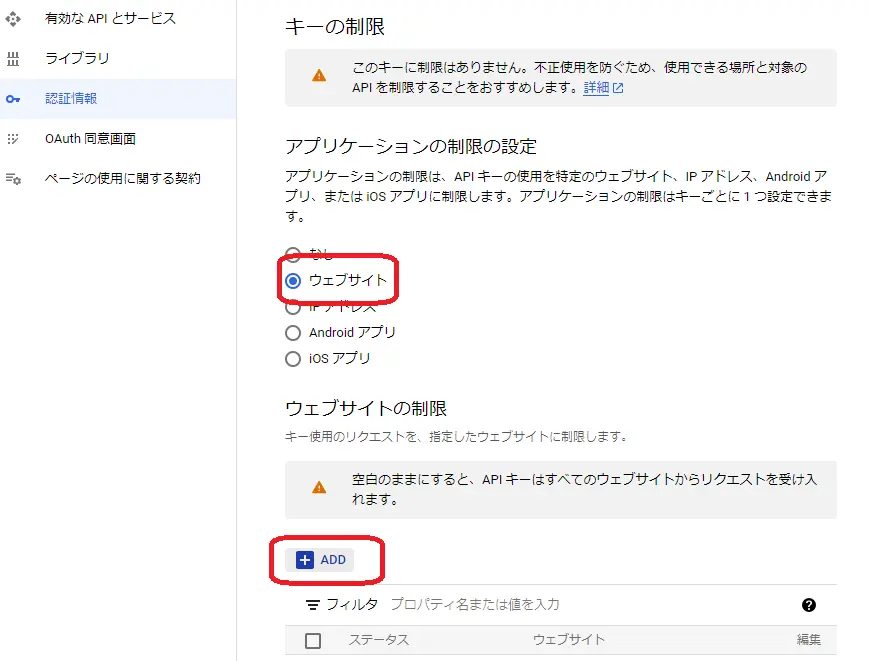
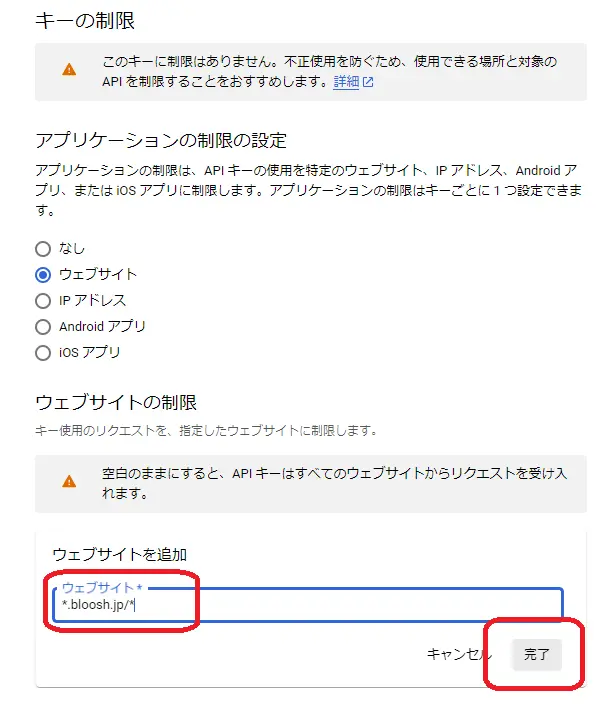
- キーの制限 ⇒ ウェブサイト ⇒ ADD ⇒ カレンダーを表示させたいサイトのURLを入力 ⇒ 完了


※httpsしかないならhttps://example.jp/*、表示したいページが1つしかないならhttps://example.jp/calendar/でもOK
ドメインは各自のウェブサイトに合わせてください。 - APIの制限 ⇒ キーを制限 ⇒ Google Calendar APIを選択
- 保存をクリック
- 鍵を表示します

Googleカレンダーを公開
- Googleカレンダー管理画面にログイン
- マイカレンダーにマウスカーソルを合わせる ⇒ 右側の3点ポッチをクリック ⇒ 設定と共有
- 予定のアクセス権限⇒一般公開して誰でも利用できるようにするにチェック
GoogleカレンダーIDを取得
- 前項の通りに「設定と共有」を開く
- カレンダーの統合 ⇒ カレンダーID
HTML側
カレンダーを表示させたいところに以下のように書きます。
<div id="calendar"></div>また、各ライブラリを読み込みます。<body>タグを閉じる直前に下記のように書いてください。
3つ目の設定スクリプトはこれから新規作成します。
<!-- FullCalendarライブラリ -->
<script src="https://cdn.jsdelivr.net/npm/fullcalendar@6.1.6/index.global.min.js"></script>
<!-- FullCalendarのGoogleカレンダー用ライブラリ -->
<script src="https://cdn.jsdelivr.net/npm/@fullcalendar/google-calendar@6.1.6/index.global.min.js"></script>
<!-- FullCalendar用 設定スクリプト -->
<script src="cal/config.js"></script>
</body><!-- body閉じ -->設定スクリプトを作成
先ほど取得したGoogle APIキーと、GoogleカレンダーIDに置き換えてください。
const calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
googleCalendarApiKey: "ここにGoogleのAPIキーを入れる",
events: {
googleCalendarId: "ここにGoogleカレンダーIDを入れる"
}
});
calendar.render();
config.jsというファイル名で保存します。サーバー上にcalというフォルダを作成し、アップロードしてください。
これで、任意の場所にきれいなGoogleカレンダーが表示されます。
もっと見た目やテキストを調整したい!
次の記事で下記の内容を解説します。
FullCalendar v6のカスタマイズ:日本語で「日」を消す・多言語対応、デザインの調整方法
- New!自分のGoogleカレンダー+日本の祝日を表示する
- 日本語表示にしたい
- 日付から「日」を消したい
- 多言語に対応させたい
- イベントを翻訳したい
- ヘッダーの月表示を真ん中にしたい
- ヘッダーのタイトルフォーマットを変更したい(4月、2023/4など)
- 月移動ボタンをテキスト表示したい
- New!イベントのテキスト色・背景色・ボーダー色を変更したい
- New!イベントがある日の背景色を変える(複数カレンダー対応)
- New!セルの背景色を円にする
- 曜日と日付の背景色・文字の色を変えたい
- New!曜日・日付・イベントのリンクを消したい
- 多言語に対応させたい
- カレンダーの縦スクロールをなくしたい
- カレンダーの最大幅を設定したい
- カレンダーを真ん中に表示させたい

