はじめに
lightgallery.jsにはVer1とVer2があり、商用利用する場合はVer2は有料です。
Ver1公式サイトはこちら
Ver2公式サイトはこちら
最初の設定はlightgallery.js v1 基本の使い方、新しくなったlightgallery.js v2 基本の使い方を見てください。
lightgalleryの記事一覧はこちら
ACFとlightgallery.jsを組み合わせたい
Advanced Custom Fields(以下、ACF)っていう便利なプラグインがありますが、同じ項目のものを無限に追加できるようにするには有料版が必要になります。(繰り返しフィールドのこと。)
無料版でも、画像をたくさん追加したい!追加した画像をギャラリーにしたい!という記事です。
ACFの設定
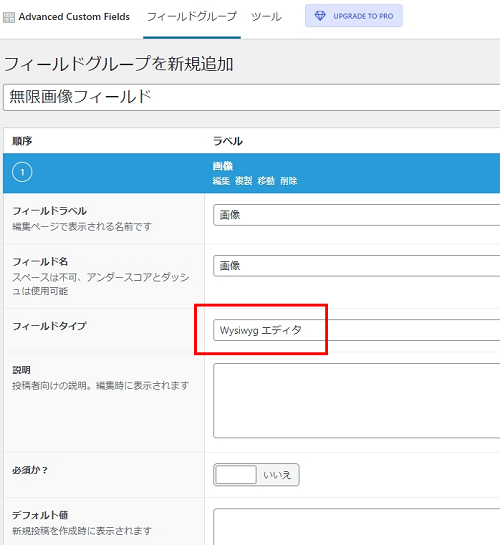
Wysiwigエディタ項目を使います。
Wysiwygって聞き慣れないですね。「What You See Is What You Get」の略で「見たまま表示」とかそんな意味だそうです。

タブ・・・ビジュアル&テキスト
ツールバー・・・Full
メディアアップロードボタンを表示するか?・・・はい
に設定してください。
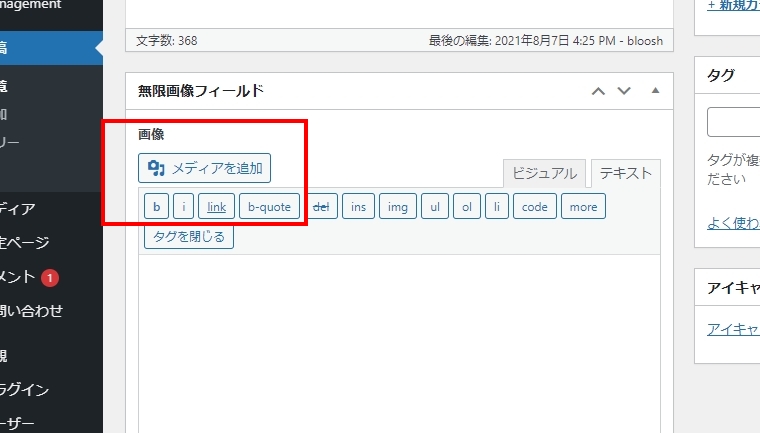
ページ編集画面に移動
先ほど設置したACFのWysiwigフィールドが出てきてますでしょうか。

「メディアを追加」から好きなだけ画像を追加してください。
ソースコード
固定ページならpage.phpのソースコードを編集します。(仮に「slug」という名前のスラッグを設定してたらpage-slug.php)
<?php
$photo = get_field("画像");
$photo_ids = array();
if(!empty($photo)){
preg_match_all( '/wp-image-([0-9]+)/', $photo, $matches );
if($matches) {
$photo_ids = $matches[1];
}
}
?>
<div id="gallery">
<?php
foreach ($photo_ids as $i => $id) :
$thum = wp_get_attachment_thumb_url($id);
$full = wp_get_attachment_url($id);
?>
<a href="<?php echo $full ?>" data-exthumbimage="<?php echo $thum;?>">
<?php echo wp_get_attachment_image($id, "thumbnail"); ?>
</a>
<?php endforeach; ?>
</div>preg_match_all()でwp-image-から始まる画像IDを取り出してるわけであります。
もし、記事本文がなければ、ACFを使わずに本文に画像のみ追加して、get_the_content()でも応用できます。
参考になりそうなTips
ACFとlightgallery.jsで無限に画像を追加する
Welcartの商品画像とlightgallery.jsの組み合わせ事例
lightgallery.jsの画像が1枚だけの場合サムネイルが表示されない問題
lightgallery.jsのサムネイル画像のサイズを小さくして動作を軽くする






