前回の続き。
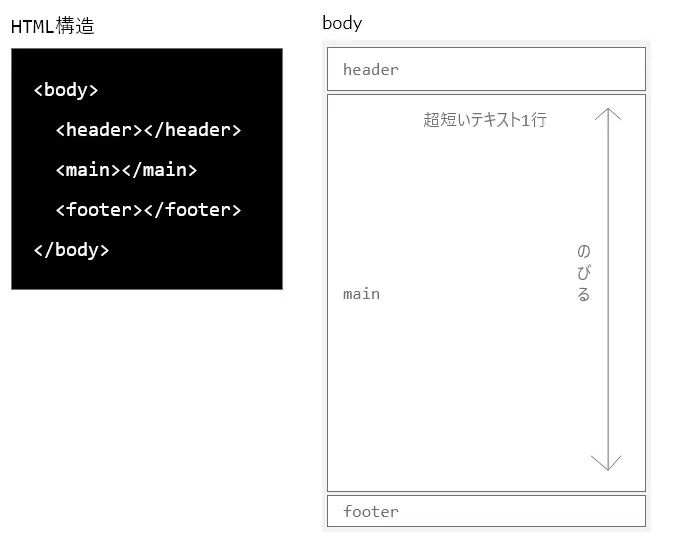
【display:grid】フッターを常に最下部に
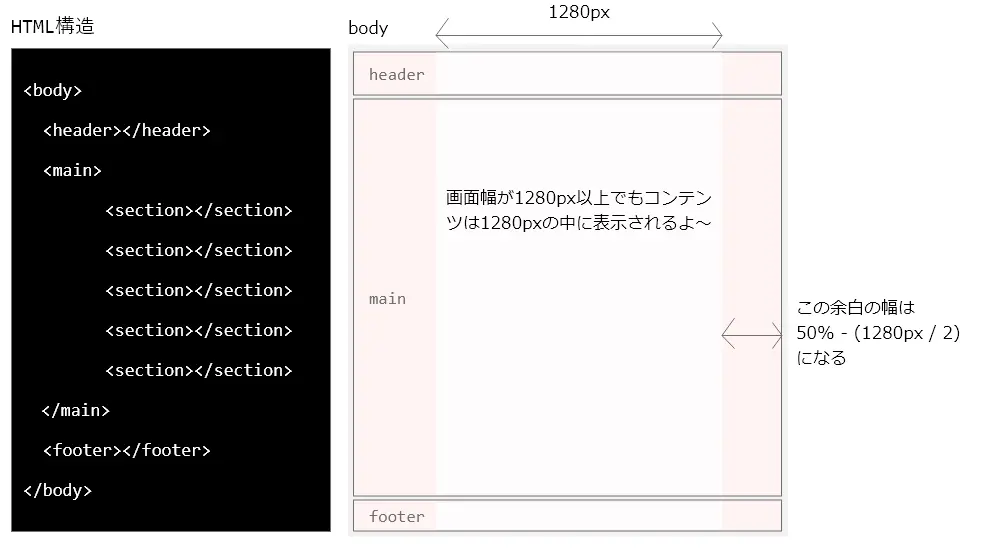
【2】コンテンツは固定幅・背景は画面幅100%
例として、固定幅を1280pxとします。
画面幅が1280px以上のときでも、コンテンツ幅は1280pxで固定されて、背景色は画面幅100%で塗られます。

cssサンプル
body, header, main, footer{
width: 100%;
}header, section, footer{
padding: 1rem;
}
/*PC*/
@media (min-width: 1280px) {
header, section, footer{
padding: 1rem calc(50% - (1280px / 2));
}
}ポイントはheader, section, footerにpaddingを設定してるところです。
画面幅1280px以上のとき、画面幅から、主となるコンテンツ幅1280pxを引いたものを割る2して、左右の余白幅を計算しています。
それにより、背景色は画面幅いっぱいに塗られますが、テキストは1280pxの中におさまります。
注意
mainにこのpaddingを設定すると、sectionの背景色が画面いっぱいにならないので注意。
※実際にはcssはタグじゃなくclassで指定してね!
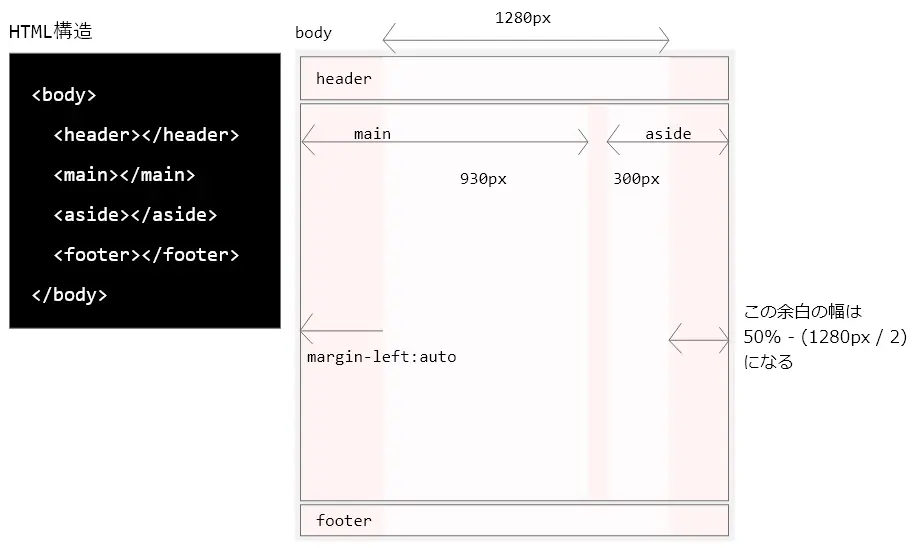
【3】サイドバーがある場合
サンプルの数字
- 中身の最大幅は1280px
- メインは930px
- サイドバーは300px
- メインとサイドバーの隙間は50px
- 画面幅が1280px未満になったらすべて画面幅

cssサンプル
body{
display:grid;
grid-template-columns: 1fr;
grid-template-rows: auto 1fr auto;
row-gap:3rem;
}header,main,aside,footer{
width: 100%;
}
/*PC*/
@media (min-width: 1280px) {
body{
--mainWidth: 930px;
--asideWidth: 300px;
--space: calc(50% - (1280px / 2));
grid-template-columns: calc(var(--space) + var(--mainWidth)) calc(var(--space) + var(--asideWidth));
column-gap:50px;
}
header, footer{
grid-column: 1 / -1;
padding:0 var(--space);
}main{
margin-left: auto;
max-width: var(--mainWidth);
}aside{
max-width: var(--asideWidth);
}
}ピクセルで指定するとまったくスマートでない気がしますが、シンプルなHTML構造を保っています。
【2】で計算した左右の余白幅は、カスタムプロパティ--spaceに入れました。
画面幅が1280px以上になったときには、grid-template-columnsでmainは余白幅+930px、asideは余白幅+300pxの割り振りをします。
mainは最大幅を指定して、margin-left:auto;することにより、真ん中寄せになります。

