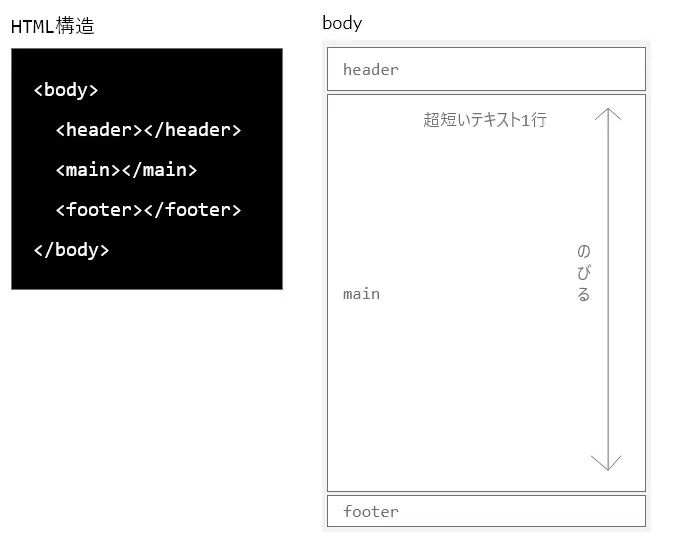
【1】コンテンツが少ないときでもフッターを最下部に表示

cssサンプル
body{
display:grid;
grid-template-columns: 1fr;
grid-template-rows: auto 1fr auto;
min-height: 100vh;
}以前ご紹介した【display:flex】フッターの高さが分からないときでも常に最下部に表示するのページではdisplay: flexを使っていましたが、display: gridでもフッターを常に最下部に表示させることができます。grid-template-rows: auto 1fr auto;が効いています。
2022.12.5 追記
min-height: 100vh;を追加しました!
コンテンツは固定幅・背景は画面幅100%へ続く。

