個別記事にcssのコードを埋め込んでみたいと思います。
関連記事
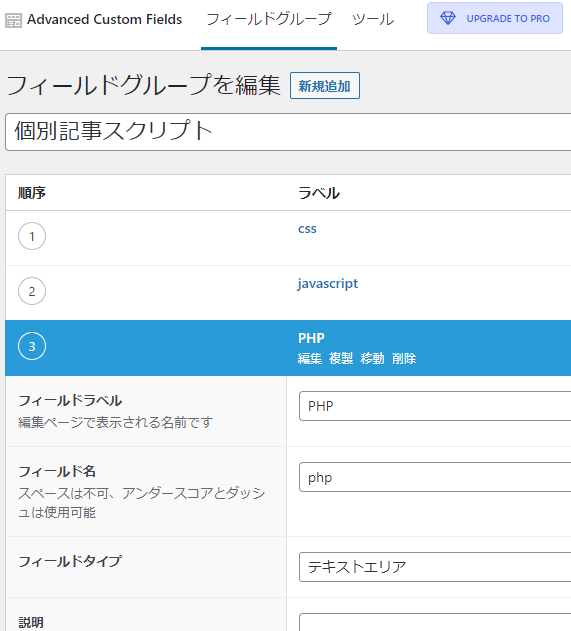
Advanced Custom Fieldsを使っていますが、普通のカスタムフィールド機能でもいけると思います。
カスタムフィールドの設定
テキストエリアのフィールドを作ります。
フィールド名・・・「css」
フィールドタイプ・・・テキストエリア
改行・・・なにもしない

single.phpを編集
投稿記事のテンプレートファイルを編集します。
css
ループ開始直後あたりにこれを書きます。
<style type="text/css"><?php the_field("css"); ?></style>
それでは、実際に記事投稿画面から入力してみます。
動作サンプル
記事投稿画面を開き、まずはコードエディターのブロックにサンプルのタグを入力します。
<p class="jugemu">じゅげむじゅげむ</p>
cssの例
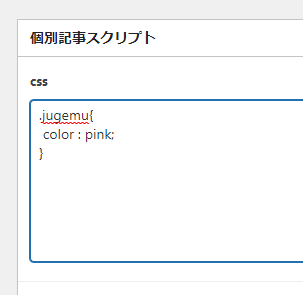
カスタムフィールドのcssにこのように入力してみます。

文字がピンクになりました。↓
じゅげむじゅげむ

