個別記事にcssのコードを埋め込んでみたいと思います。
関連記事
Advanced Custom Fieldsを使っていますが、普通のカスタムフィールド機能でもいけると思います。
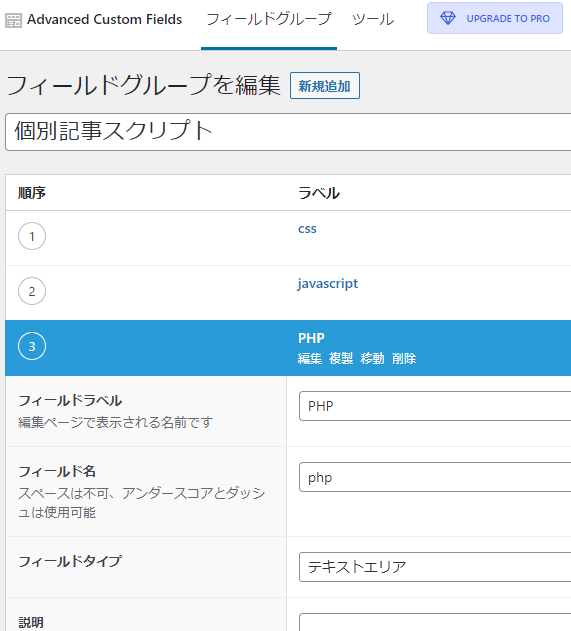
カスタムフィールドの設定
テキストエリアのフィールドを作ります。
フィールド名・・・「php」
フィールドタイプ・・・テキストエリア
改行・・・なにもしない

single.phpを編集
投稿記事のテンプレートファイルを編集します。
PHP
PHPは、本文出力のthe_content()の下に書きます。
入力したコードをテンポラリファイルに保存し、読み込んで実行するという流れです。
<?php
if(get_field("php")){
$tmpfile = tmpfile();
//テンポラリファイルに書き込み
fwrite($tmpfile, "<?php " . get_field("php"));
//テンポラリファイルのパスを指定して読み込み
include(stream_get_meta_data($tmpfile)["uri"]);
//テンポラリファイルを削除
fclose($tmpfile);
}
?>テンポラリファイルは勝手に削除されるらしいですが念のためfclose()しています。
それでは、実際に記事投稿画面から入力してみます。
動作サンプル
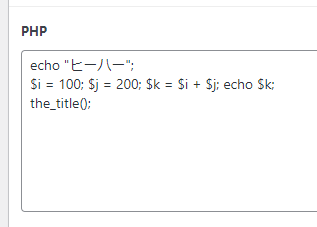
記事投稿画面を開くと、ACFの入力欄が現れていると思います。
こんな感じでサンプルコードを書いてみます。

$i = 100; $j = 200; $k = $i + $j; echo $k;
the_title();
改行させたいときは<br />と入力します。
WordPressの関数もちゃんと実行されます。
また、途中で?>で閉じてHTMLタグを書いてもちゃんと出力されます。
実行結果:

