このブログのGoogleアナリティクスを見てたら、ちょっとずつアクセスが増えてきているものの、平均エンゲージメント時間が1分以下なのが気になりました。きっと検索して、このブログのページを開いて、さー-っと見てすぐお帰りになっているということですね・・・😢
タイトルとコンテンツ内容はもちろんですが、ページの表示速度が遅いことも原因かなと思いました。また、こんな↓ニュースもあったので、エコなサイト作りによるページ速度向上を目指し、プチリニューアルした記録をまとめます。
これからのウェブサイトは「地球に優しい」ことも重要に? 見直されるシンプルなデザインの価値 — WIRED.jp
ウェブフォントをやめる
このサイトでも使っていたGoogle Fontsをやめました。事前に読み込む必要があり、時間がかかりすぎます。さらに日本語ではバイト数が大きくなりがち。
どうしても使いたい場合、
- 不要なページでは読み込まないようにする
- サブセット化して、必要な文字を指定して読み込むようにする
にします。
また、2022年1月20日、ユーザーの許可なくGoogleへ個人情報が送信されたとして、ドイツの裁判所は、Google Fontsを使ったサイトの運営者に100ユーロの支払いを命じました。
なのでGoogle Fontsを使う場合は、
- 許可を得てから使用
- ヨーロッパからのアクセスを遮断
- フォントファイルをダウンロードしてサーバーに置き、読み込むようにする
のいずれかが必要になります。
日本の場合はインフォメーションページに誘導するとかポップアップで説明するとかでも良い気がしますが・・・
ウェブフォントの良い点は、すべてのデバイスで同じように表示できることですが、本当に必要かな?と思いました。これからは各デバイスの個人設定が優先されるようになると思います。目が不自由な方はダークモードにしたり、読み上げソフトを使ったりします。フォントサイズも各デバイスで変えられるようになっているので、あまりデザインを優先しすぎるのはユーザーのためにならないと思います。
埋め込みSNSをやめる
Twitterのウィンドウを埋め込んでいたのをやめました。このサイトには必要ないなと・・・Facebook、Instagramも埋め込みが可能ですが、やはり読み込むファイルの量が尋常でないです。
ただし、下記のような場合にはSNS埋め込みが効果的と思います。
- 【飲食店】開店時間やメニューなどお知らせが頻繁にあるので、記事をその都度作成するよりもSNSで告知したい場合
- ウェブサイト制作に費やす費用や時間をおさえるために、記事更新機能をなくした場合
- 写真や動画をたくさん更新したいけど、サーバーのスペックに心配がある場合
上記のような場合にはSNS埋め込みをおすすめします。
画像を使わずcssで頑張る
水玉模様や斜めの線のデザインなど、cssで表現できそうなら画像を使わず頑張る方がよいです。また、ボタンのデザインなども文字も含めて1枚の画像にしてしまいたいのですが、画像サイズはなるべく小さく、最小限で。同じ画像の色違いを作るのもやめて、cssのfilterプロパティを検討します。
画像の色を変える方法はこちら!⇒【CSS filter】svgをJSなし・インライン読み込みなしで自由に色を変更する方法!
※「svg」とタイトルにありますが、WebP、PNG、JPGなど他の形式でも使えます。
画像をWebP、SVGにする
JPGやPNGでは画像ファイルの容量が大きいので、PageSpeed Insightsで注意されます。なので私は記事を書くときも、Googleが作った変換ツールSquooshでWebP画像に変換してからアップロードしています。
WebPは主要なブラウザでは対応しています。
WordPressなら、JPGやPNGのままアップロードしてもWebPに変換してくれるプラグインもあります。
WebP Converter for Media
WebP画像が表示されないブラウザもまだありますが、そのへんもうまく調整してくれます。
※余計な画像をサーバーに残したくないので私は使ってません。
WebPとSquooshに関する記事はこちら!⇒WordPressでRetinaディスプレイ対応(プラグインなし)
WordPressの場合 不要なプラグインを削除する
マルチサイト化しているので、各サイトで必要なプラグインを入れてたら結構な数になってしまってたので、整理して削除しました。
それから、ある機能がほしいけど、どれが良いか分からないから、それっぽい名前のプラグインを適当にインストールして、やっぱ違うな~という場合。プラグインを削除しても、データベースにはデータが残ってしまう場合があります。そういうのが誤作動を引き起こしたりします。
今後は完全に独立したテストサイトを別に作って、プラグインの動作確認などはそちらで行いたいと思います。
まとめ
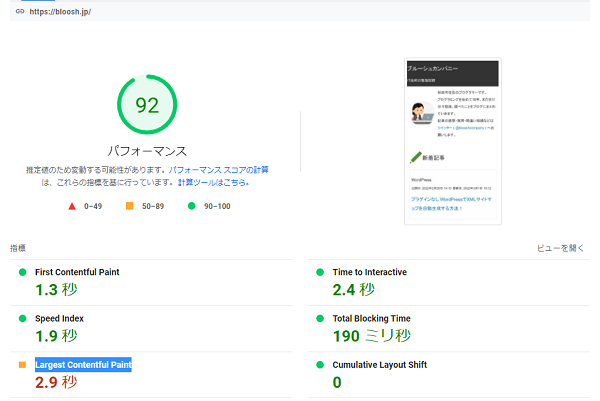
ここまでやったら、PageSpeed Insightsの結果が92点にまでアップしました!!

また今後、ページの表示速度向上に効果ありそうなことを見つけたら追記していきたいと思います。
Largest contentful paintはどうすればよいのかな…🤔

