プラグインを使わずにWordPressの画像をRetinaディスプレイに対応させるには。
コーダーさん向けの内容です。ACF(Advanced Custom Fields)でも使えるよ。
労力を使いますが以下の流れでやってみました。
表示させたい2倍のサイズで画像を作成する
私はAdobe XDを使ってます。デザイナーさんから受け取ったPhotoshopやIllustratorのファイルをXDで開いてます。
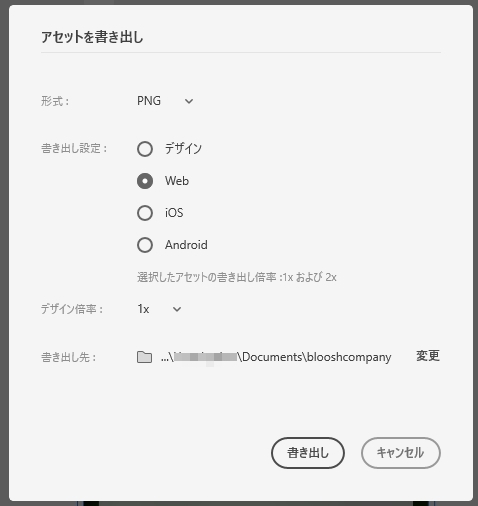
その際、書き出したい画像を選択し、ctrl + Eしてアセットを書き出しウィンドウを出します。
そこでWebを選択して書き出しをクリックすると、自動で2倍サイズの画像を書き出ししてくれます。

Webp(ウェッピー)に変換する
そのままではサイズがでかすぎてサイトの読み込みが遅くなってしまいます。そこで次世代画像形式「Webp」に変換します。
かねてより、PageSpeed Insightsで「次世代フォーマットでの画像の配信」で怒られていて、でも「IEでもSafariでも対応してないもん」と無視してたんですが、ついにSafari(MacOS含む)でも表示されるようになりました。インターネットの普及に多大なる貢献されたIEは、サポート終了になりました。お疲れ様でした。
変換するには、Googleが作った変換サイトSquooshを開きます。

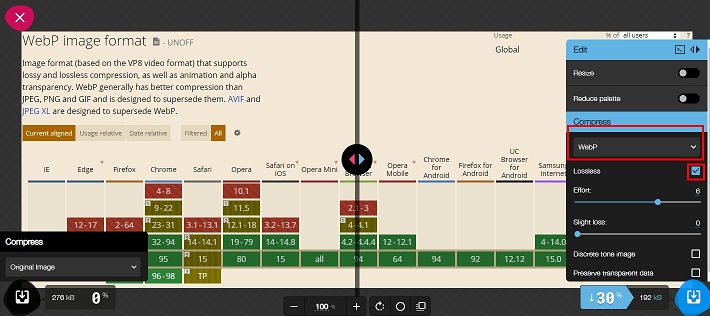
2倍サイズの画像をドラッグ&ドロップしてアップロードします。左側が元画像、右側が変換後の画像です。
右下の「Conmpress」の下、「Webp」を選択します。変換後の画像がガビガビになってるときは、「Lossless」にチェックを入れたり再アップロードしたりするとうまくいくと思います。
一番下、例では「↓30%」になっているところですが、もし矢印が上向きになってるとファイルサイズが増えてるという意味なので設定を見直してください。
下向き矢印で、サイズダウンしてることを確認したら、変換済みの画像をダウンロードしてください。
WordPressにアップロードする
変換済みの画像を表示させたいところにアップロードします。

このとき、画像サイズは元の画像サイズを選択してください。「設定 ⇒ メディア」で設定してない場合は、コンテンツエディタのタブを「テキスト」に切り替えて、widthとheightの属性を直接書き換えてください。
imgタグのwidthとheightの属性は、昔は書きましょう ⇒ CSSで設定するから書くな ⇒ 最近は、また書けと・・・移り変わりが激しい。
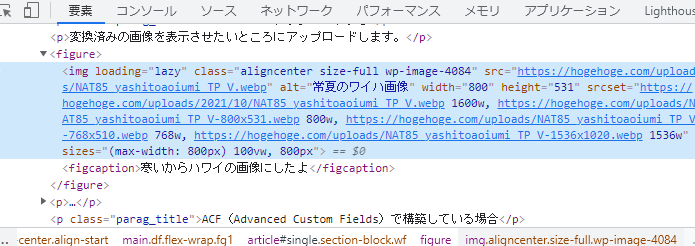
800pxの画像ですが、Retinaディスプレイでは1600pxで表示されてると思います。
Retinaディスプレイを持ってないから確かめられません・・・
 Chromeの開発者ツールで見ると大丈夫っぽい。
Chromeの開発者ツールで見ると大丈夫っぽい。
ACF(Advanced Custom Fields)で構築している場合
●フィールドタイプ:画像の場合
「返り値のフォーマット」を「画像 ID」にしてください。
表示させたいところで、下記のようにします。
//第4引数に属性を追加できる
$attr = array(
"width" => "800",
"height" => "531"
);
<?php echo wp_get_attachment_image(get_field("フィールド名"), "large", 0, $attr) ?>
ちょうどいい画像サイズを設定してない場合は、第4引数にwidthとheight属性を追加してください。
●フィールドタイプ:Wysiwygエディタの場合
$acf_field = get_field("フィールド名");
$photo_ids = array();
if(!empty($acf_field)){
preg_match_all( '/wp-image-([0-9]+)/', $acf_field, $matches );
if($matches) {
//画像IDを取り出し
$photo_ids = $matches[1];
}
}
foreach ($photo_ids as $photo_id) {
//第4引数に属性を追加できる
$attr = array(
"class" => "swiper-slide",
"width" => "800",
"height" => "531"
);
echo wp_get_attachment_image($photo_id, "large", 0, $attr);
}
ACFとlightgallery.jsで無限に画像を追加する
ACF無料版で無限に画像を追加して、Swiperで動かす方法!
で使える技です。

