個別記事にJavaScriptのコードを埋め込んでみたいと思います。
関連記事
Advanced Custom Fieldsを使っていますが、普通のカスタムフィールド機能でもいけると思います。
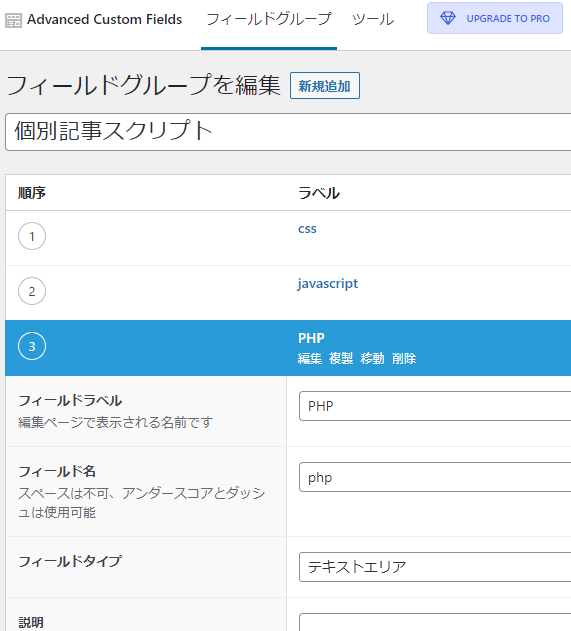
カスタムフィールドの設定
テキストエリアのフィールドを作ります。
フィールド名・・・「javascript」
フィールドタイプ・・・テキストエリア
改行・・・なにもしない

single.phpを編集
投稿記事のテンプレートファイルを編集します。
JavaScriptを読み込ませる
後ろのほう、ループを閉じる直前あたりにこれを書きます。
<script type="text/javascript"><?php the_field("javascript"); ?></script>
それでは、実際に記事投稿画面から入力してみます。
動作サンプル
記事投稿画面を開き、まずはコードエディターのブロックにサンプルのタグを入力します。
<p class="jugemu" onclick="jugemuFunc(this)">じゅげむじゅげむ</p>
クリックするとjugemuFunc()が発動するようにしました。
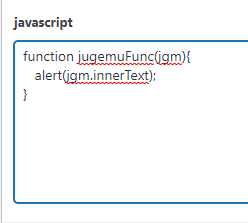
JavaScriptの例
カスタムフィールドのJavaScriptにはこのように書きます。
赤い線がついて分かりにくいですが、渡された要素のテキストをアラート表示する関数です。

↓クリックすると実行されるよ!
ここをクリックしてね

