WordPressを多言語化すると、日付形式が1つに統一されてしまって不便です。
2024年4月2日の記事なのに、英語形式で2.4.2024なんて表示されたら大混乱を招きます。
そこで、表示中の言語に合わせて日付形式を変更したいと思います。
デフォルトの日付形式
まずは、管理画面の設定⇒一般にて、デフォルトの日付形式をUと入力します。
これにより、記事の日付を取り扱う際にUnixタイムスタンプを取得することができます。
最後に「変更を保存」ボタンをクリックします。

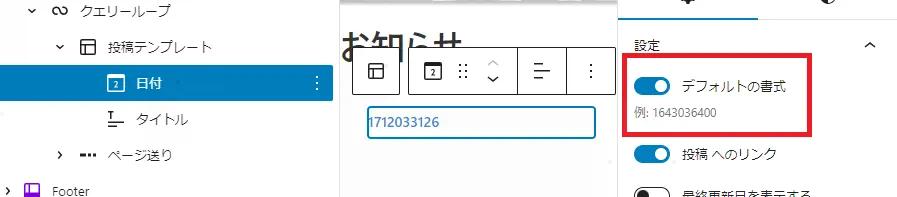
テンプレートの日付形式
テンプレートの日付形式をカスタムしてた場合は、デフォルトに直します。
ただの数字が表示されるようになります。

日付の関数のフックを作成する
functions.phpを編集します。
下記のソースコードを追加してください。
/*管理画面で、デフォルトの日付形式を「U」とする*/
function custom_date_format($date, $format, $post) {
// 言語が英語の場合
if (get_locale() === 'en_US') {
$custom_format = 'F j, Y'; // 英語書式
//それ以外
} else {
$custom_format = 'Y年n月j日'; // 日本語書式
}
return date_i18n($custom_format, $date);
}
add_filter('get_the_date', 'custom_date_format', 10, 3);
add_filter('the_date', 'custom_date_format', 10, 3);
書式についてはWordPressの公式解説日付と時刻の書式を参考にしてください。
サンプルのソースコードでは、言語設定が英語の場合はApril 2, 2024 それ以外の場合は2024年4月2日と表示されます。
分かりやすくなりましたね🌟

