自分用メモシリーズ。
LaravelとFilamentはまだ勉強中なので、「とりあえず動く」を目標にやっています。
自分用メモシリーズの記事は参考程度にしてください。
Filamentのバージョンは3.xです。
はじめに
今回は、Filamentで作成したフォームに、YouTubeの動画IDを入力すると、保存時に自動で動画情報を取得するプログラムを作成します。
YouTube Data APIのクライアントライブラリをサーバーにインストールする
まずは、下準備として
をごらんください。
今回は、Laravelのアプリをインストールしてあるディレクトリのトップにcdで移動して、YouTube Data APIのクライアントライブラリをインストールします。
APIキーを設定する
①Laravelの設定ファイルconfig/services.phpにAPIキーを追加します。ファイルの末尾に以下のように設定を追加します。
'youtube' => [
'api_key' => env('YOUTUBE_API_KEY'),
],②APIキーは.envファイルに設定します。.envファイルの中に以下を追加します。
YOUTUBE_API_KEY=APIキーをここにコピペAPIキーをここにコピペの部分を書き換えてください。クォーテーションは不要です。
YouTubeの情報を取得するプログラムを作成する
app/Servicesのディレクトリ内に、YouTubeService.phpというファイルを作成します。
下記のソースコードをコピペします。動画のタイトルとチャンネル名を取得しています。
<?php
namespace App\Services;
use Google_Client;
use Google_Service_YouTube;
class YouTubeService
{
protected $client;
public function __construct()
{
$this->client = new Google_Client();
$this->client->setDeveloperKey(config('services.youtube.api_key'));
}
public function getVideoData($id)
{
$youtube = new Google_Service_YouTube($this->client);
try {
$videoResponse = $youtube->videos->listVideos('snippet', ['id' => $id]);
$item = $videoResponse->items[0];
return array(
'title' => $item["snippet"]["title"],
'channel' => $item["snippet"]["channelTitle"]
);
} catch (\Exception $e) {
return array(
'title' => 'データが取得できませんでした',
'channel' => 'データが取得できませんでした'
);
}
}
}Filamentの設定
例として、VideoResourceを作成しており、youtube_id、title、channelというカラムが存在する場合とします。
title、channel
Filamentのリソースとカラムの作成については、公式ページのとおりにやればできます。それぞれ、Installationからじっくり読んでください。
リソースの作成はPanel Builderから
フォームの作成はForm Builderから
フォーム画面にて、新規作成時にYouTube情報取得プログラムを動作させる
app/Filament/Resources/VideoResource/PagesのCreateVideo.phpを開きます。
下記のコードを参考に修正してください。
<?php
namespace App\Filament\Resources\VideoResource\Pages;
use App\Filament\Resources\VideoResource;
use Filament\Actions;
use Filament\Resources\Pages\CreateRecord;
class CreateVideo extends CreateRecord
{
protected static string $resource = VideoResource::class;
protected function mutateFormDataBeforeCreate(array $data): array
{
$youtubeService = new \App\Services\YouTubeService();
$item = $youtubeService->getVideoData($data['youtube_id']);
return array_merge($data, $item);
}
}mutateFormDataBeforeCreateメソッドを利用して、保存前にYouTubeデータ取得プログラムを呼び出します。
公式ページの説明はこちら。⇒Customizing data before saving
これで、YouTube IDを入力し、タイトルとチャンネルは空欄のまま保存ボタンをクリックすると、自動で取得して保存されます。
フォーム画面にて、更新時に動作させる
先ほどとほとんど同じです。同じだから共通化させたいのですがよく分からないので下記の方法になってます。あとでよい方法が分かったら修正します。
app/Filament/Resources/VideoResource/PagesのEditVideo.phpを開きます。
下記のコードを参考に修正してください。
<?php
namespace App\Filament\Resources\VideoResource\Pages;
use App\Filament\Resources\VideoResource;
use Filament\Actions;
use Filament\Resources\Pages\EditRecord;
class EditVideo extends EditRecord
{
protected static string $resource = VideoResource::class;
protected function mutateFormDataBeforeSave(array $data): array
{
$youtubeService = new \App\Services\YouTubeService();
$item = $youtubeService->getVideoData($data['youtube_id']);
return array_merge($data, $item);
}
protected function getRedirectUrl(): string
{
return $this->getResource()::getUrl('edit', ['record' => $this->getRecord()]);
}
}最後のgetRedirectUrl()ですが、更新して保存すると、データベースは書き換えられていますがブラウザ上は以前の情報のままです。
強制的に再読み込みして、新しい情報を表示させています。不要な場合は削除してください。
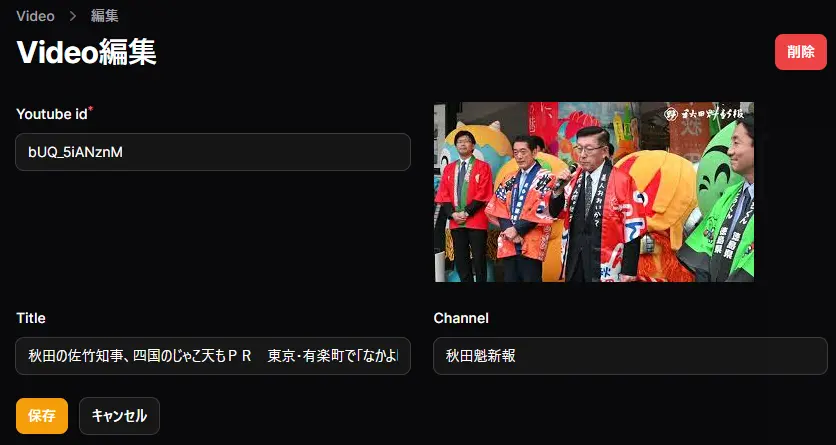
結果
このように、自動でタイトルとチャンネル名が取得されて、フォーム画面に反映されます。

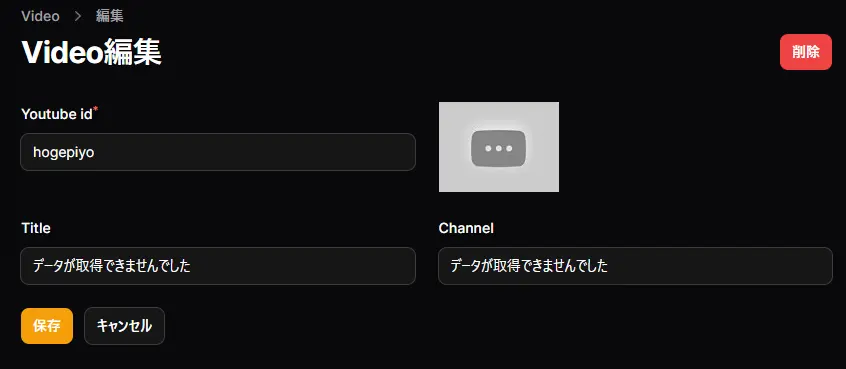
存在しないIDを入力すると下記のようになります。

サムネイルを表示させる方法はまた次回。

