ブロックテーマとWPGlobusの相性が悪い
多言語化プラグイン「WPGlobus」を導入してみました。バージョンは2.10.9です。
WordPressのプラグインページ WPGlobus – Multilingual Everything!
プラグインの公式ページ WPGlobus: Multilingual WordPress plugin
1つの投稿に多言語の記事をまとめることができるので便利なプラグインですが、ブロックテーマとの相性が悪い気がします。公式ページを見るとブロックテーマに対応しているようなことが書いてあるけど、言語切り替えスイッチを表示させることができない!
WPGlobusは言語切り替えスイッチをナビメニューやウィジェット機能を利用して設置していることが原因のようで、ブロックテーマのテンプレートエディタからは追加できませんでした。(※ちゃんと探せばあるかもしれない)
ナビメニューやウィジェット機能を追加するとテンプレートエディタの表示が崩れたので別の方法で対処します。
対処方法
プラグインフォルダにあったサンプルコードlanguage-switcher-sample.phpを参考に、ショートコードを自作します。
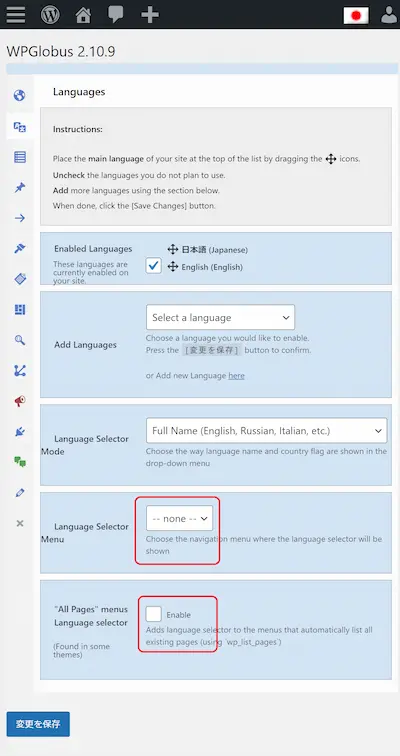
設定画面
「Language Selector Menu」は「none」、「”All Pages” menus Language selector」はチェックを外して大丈夫。

追加するコード
下記のコードをテーマフォルダのfunctions.phpに追加してください。
function wpglobus_language_switcher(){
if (!class_exists( 'WPGlobus' )) {
return false;
}
$html = "";
foreach( WPGlobus::Config()->enabled_languages as $language ) {
if($language == WPGlobus::Config()->language){
$class = "class='current'";
} else{
$class = "";
}
$link = WPGlobus_Utils::localize_current_url( $language );
$str = WPGlobus::Config()->en_language_name[$language];
$html .= "<a {$class} href='{$link}'>{$str}</a>";
}
$html = "<div class='wpglobus-language-switcher'>{$html}</div>";
return $html;
}
add_shortcode('lang_switch','wpglobus_language_switcher');コード解説
設定画面の「Enabled Languages」の言語を取得します。
すべて英語表記です。その土地の文字で表示したい場合は$strのen_language_nameをlanguage_nameに変更してください。
親ブロックにはwpglobus-language-switcherクラス、現在表示されている言語にはcurrentクラスを付与しています。
その他の機能はこちらの公式の解説から→Class WPGlobus_Config
”Properties summary”を参照してください。
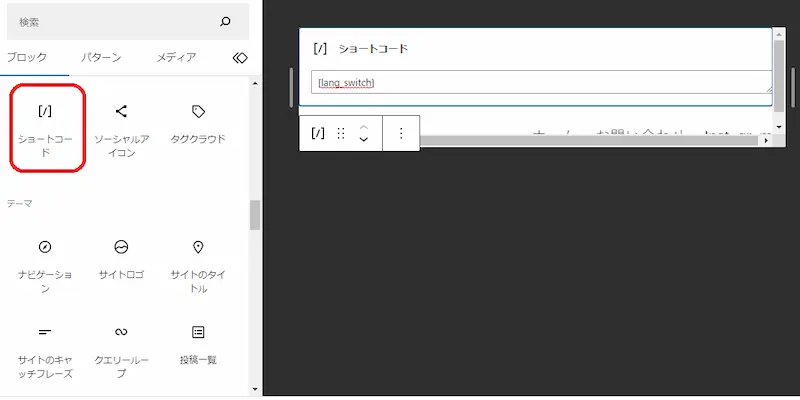
ショートコードで表示させる
テンプレートエディタや各ページのエディタにて、言語切り替えスイッチを表示させたいところに、ショートコード[lang_switch]を追加します。ショートコードブロックは「ウィジェット」のところにあります。

cssで見た目を整えて、出来上がり!


