2022年7月25日 Welcartはバージョン2.7へアップデートされ、大きく変わりました。
Welcart 2.7 の変更点とカスタマイズへの影響について
旧バージョンはこちら=>Welcartの商品を、商品コードを指定して取得する方法!
商品コードの調べかた
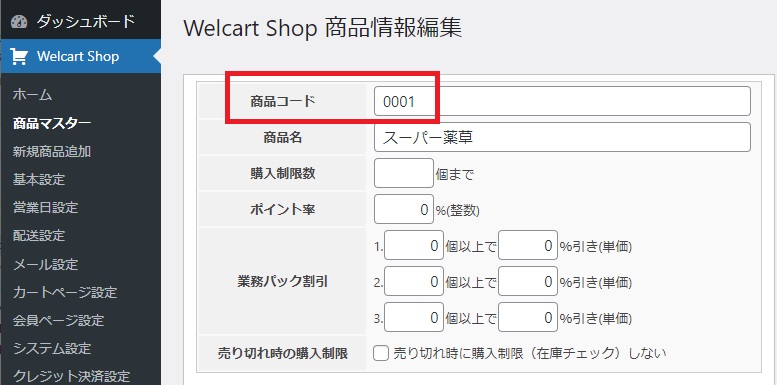
まずはWelcart Shop ⇒ 商品マスター をクリック。
商品一覧画面なら商品名の上に書いてあります。

商品編集画面なら一番上。

SKUではないので注意。
1つの商品を取得したいとき
wel_get_id_by_item_code()を使って、記事IDを取得します。
公式ページ=>wel_get_id_by_item_code – Welcart サポート
$item_post_id = wel_get_id_by_item_code('0001', false); //ここに商品コード
$args = array(
'posts_per_page'=> 1,
'include' => $item_post_id
);
$posts = get_posts( $args );
foreach($posts as $post) {
setup_postdata($post);
//ここに処理
the_title(); //など
}
wp_reset_postdata();※注意
wel_get_id_by_item_code()の返り値を$post_idという変数に格納すると、グローバル変数だかなんだかでうまくいかないので、別の名前にしてください。
posts_per_pageも指定した方がよいです。
複数の商品を取得したいとき
記事IDをカンマ区切りで渡します。
$item_code_array = array('0001', '0002', '0003');
$post_id_array = array();
foreach($item_code_array as $item_code){
$post_id_array[] = wel_get_id_by_item_code($item_code, false);
}
$args = array(
'posts_per_page' => count($post_id_array),
'include' => implode(',', $post_id_array) //カンマ区切り
);

