Google APIはWordPressと組み合わせることができます。
まずは、下準備として
をごらんください。
クライアントライブラリをアップロードする場所
Google APIの始め方の【3】でクライアントライブラリをアップロードしています。
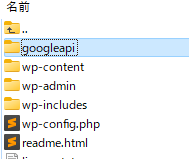
WordPressと組み合わせる場合は、WordPressトップのディレクトリに空のディレクトリを作成して、そこにクライアントライブラリをアップロードします。
トップディレクトリとは、wp-config.phpなどがある階層です。
例として、googleapiという名前にしました。

セキュリティについて
この後、APIキーが書かれたファイルをアップロードすることになりますが、wp-config.phpにもデータベースのパスワードがあるので、この階層で良いだろうと判断しました。
ファイルやディレクトリのパーミッションは適切に設定してください。
参考:ファイルパーミッションの変更 – サポートフォーラム – WordPress.org 日本語.html
ここなら安心というわけではないので、気を付けましょう!
動かし方
実行プログラムのファイルもまた、先述のgoogleapiディレクトリにアップロードします。
例として、sample.phpというファイル名とします。
呼び出す際は、このように書きます。
include(ABSPATH . 'googleapi/sample.php');トップのディレクトリのフルパスがABSPATHです。これで、テーマフォルダ内のfunctions.phpでも、page.phpでも、どこからでも呼び出せます。
サンプルコード
その他、サンプルコードやGoogle APIに関するTIPSなどの一覧ページはこちら
Google APIに関する記事一覧

