WordPressにPDFを埋め込みできるようになりましたが、縦読みのままです。FlowPaperプラグインを使うと、ページをめくるように移動できます。
目次
下準備として、まずは「FlowPaper」プラグインをインストールしてください。
公式ページ:flowpaper – WordPress プラグイン | WordPress.org 日本語
通常の使い方(ブロックエディタ編)
【1】 PDFファイルをアップロード
PDFを表示させたいページの編集ページを開きます。
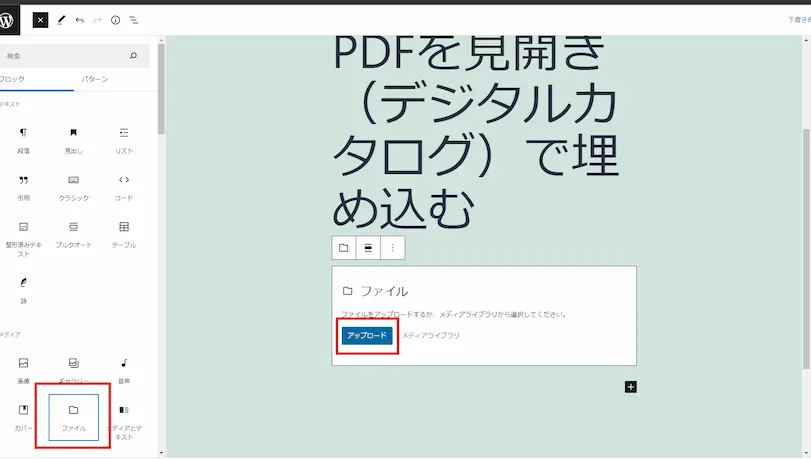
「+」のマークをクリック → 「すべて表示」 → 「メディア」の「ファイル」 → 「アップロード」をクリック。

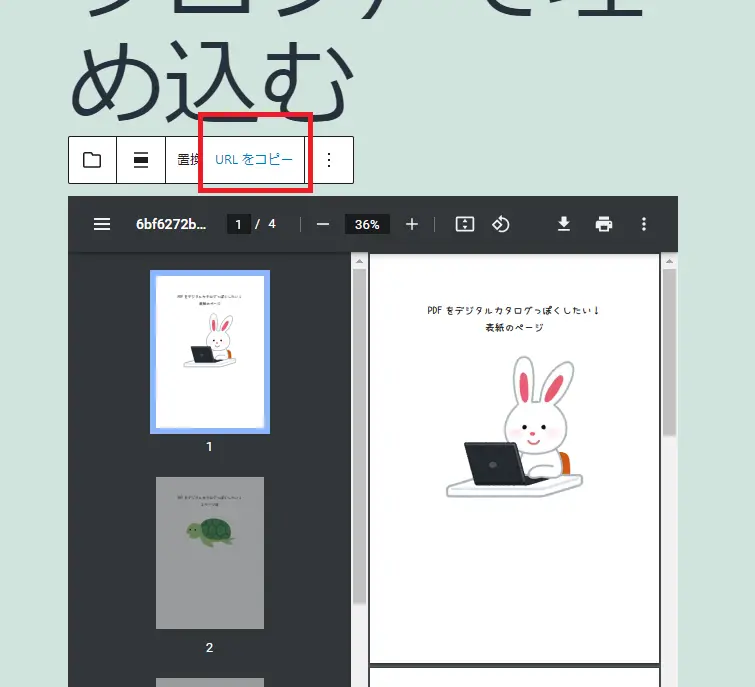
アップロードされたら、「URLをクリックボードにコピー」をクリックします。

【2】 ショートコードを挿入
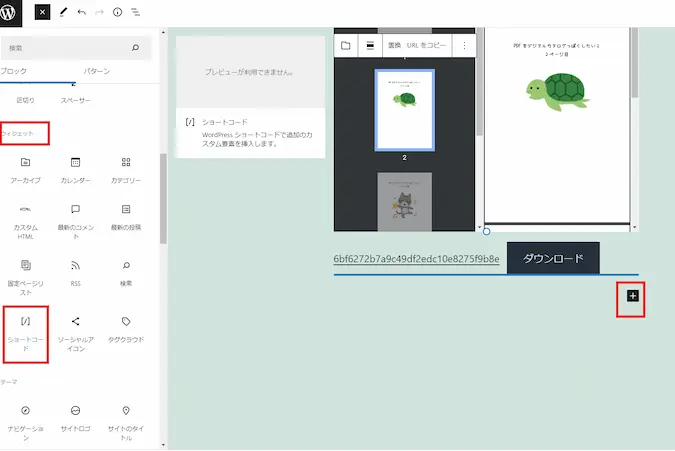
続けて、「+」のマークをクリックしてください。
「すべて表示」 → 「ウィジェット」の「ショートコード」をクリック。

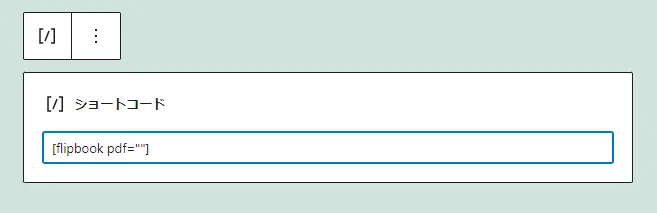
そしたら、下記のように入力します。
[flipbook pdf="さっきコピーしたPDFファイルのURL"]
「さっきコピーしたPDFファイルのURL」のところにURLをコピペしてください。

【3】 PDFブロックを削除
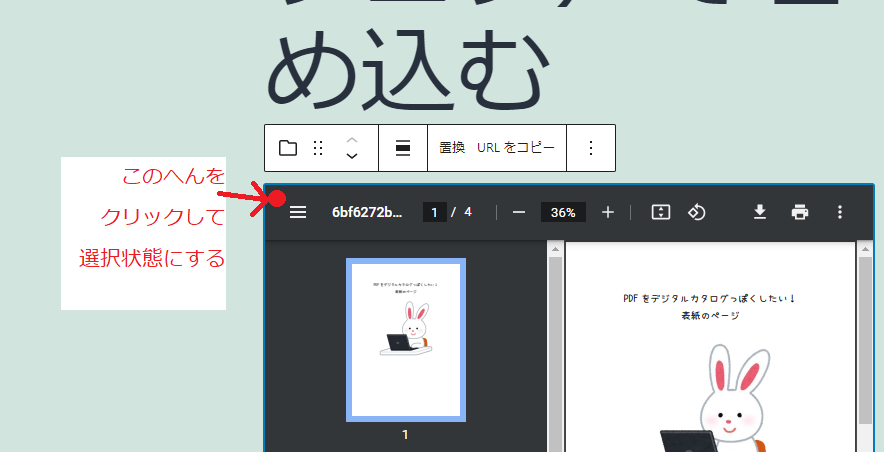
このままだと埋め込みPDFとデジタルカタログの両方が表示されてしまうので、先にアップロードしたPDFのブロックを削除します。
PDFのブロックをクリックして、選択状態にして「Delete」キーを押してください。
※選択状態になるとうっすら青い枠で囲われます。

ここで、「ファイルを削除」にするとデジタルカタログも表示されなくなるので注意してください。
クラシックエディターの場合
PDFを表示させたいページの編集ページを開きます。
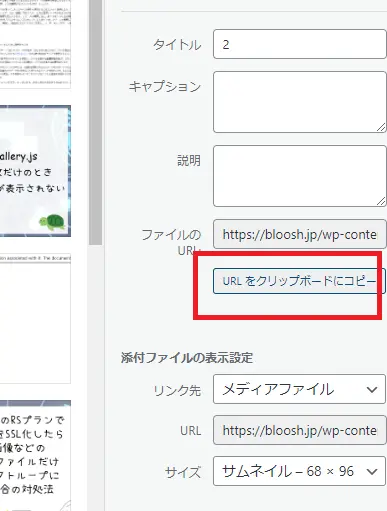
「メディアを追加」をクリックしてPDFをアップロード。
アップロードされたら、右側の「URLをクリックボードにコピー」をクリックします。

右上の「×」をクリックして、アップロード画面をいったん閉じます。
表示させたいところに、ショートコードを書きます。
[flipbook pdf="さっきコピーしたPDFファイルのURL"]
「さっきコピーしたPDFファイルのURL」のところにURLをコピペしてください。
このようにすると、PDFがデジタルカタログのように埋め込まれて表示されます。

Advanced Custom Fields編
Advanced Custom Fields(以下、ACF)との組み合わせ。
【1】 ACFでフィールド設置
最初にACFでフィールドの設定します。
- フィールドタイプ・・・「ファイル」
- 返り値・・・「ファイル配列」
- 許可するファイルタイプ・・・「pdf」
にします。
【2】 PDFファイルをアップロード
PDFを表示させたいページの編集ページを開きます。
先ほど設定したフィールドが表示されているはずなので、「ファイルを追加する」をクリックしてファイルをアップロードしてください。
【3】 ソースコードを編集
表示させたいテンプレートのソースコードを編集します。
$field = get_field("フィールド名");
//サムネ画像
$thum_url = wp_get_attachment_thumb_url($field["id"]);
//デジタルカタログに変換
echo do_shortcode("[flipbook pdf='{$field['url']}' cover='$thumb_url']");
1行目の「フィールド名」のところには、先ほどACFで設定したフィールドのフィールド名で置き換えてください。
フィールドラベルにアルファベット大文字で入力すると、フィールド名は自動で小文字で入力されてたりするので要注意です。
サムネ画像は、サイズ指定もできます。
//画像サイズを指定したいとき
$thumb_url = wp_get_attachment_image_src($field["id"], "medium")[0];
サムネ画像が不要な場合は、coverのパラメータを削除してください。
いろいろなオプション
オプションの説明。
| cover | 画像URL | サムネイル画像を指定できる。lightboxパラメータを指定する場合、必須。 |
|---|---|---|
| lightbox | false, true | デジタルカタログをオーバーレイで拡大表示するかどうか。このパラメータをtrueにするには、coverパラメータも指定する必要があります。 |
| header | 文字列 | 読込中に表示される文字列。デフォルトは"Loading viewer …"。coverパラメータが設定されていると無効になるようです。 |
| title | 文字列 | PDFファイルのタイトルを指定できる。 |
| singlepage | auto, true | 1ページずつ表示させるかどうか。通常は2ページずつ見開きになります。 |
そのほかのパラメータは公式ページの「CUSTOMIZING」をごらんください。
flowpaper – WordPress プラグイン | WordPress.org 日本語

