20204.04.02 追記
こちらの記事は2022年2月に書かれたものです。
最新版はこちら↓
【もっと簡単に】プラグインなし 特定のページをインデックスさせない方法
WordPressのプラグインを使わずに、記事ごとにnoindexを設定する方法をご紹介します。ページ自体は削除しないけど、検索結果に載せたくない場合に有効です。
余計な記事をインデックスさせないことで、SEO対策にもなります。
【1】記事ごとに設定するためのカスタムフィールドを設置する
下記のソースコードをfunctions.phpに追加してください。
//noindexカスタムフィールドを登録
function my_add_meta_box(){
add_meta_box(
'noindex_box', //メタボックスのid
'インデックス除外', //メタボックスの名前として表示されるので分かりやすい言葉にする
'noindex_callback', //表示させるための関数
'post', //記事投稿画面に表示させる
);
}
add_action('admin_menu', 'my_add_meta_box');
//表示させるための関数
function noindex_callback(){
global $post;
//登録済の場合、情報を取得
$noindex_status = get_post_meta(
$post->ID,
'noindex', //カスタムフィールドのキー
);
$html = "<input id='noindex' type='checkbox' name='noindex' ";
//チェック済かどうか
if($noindex_status){
$html .= "checked";
}
$html .= " ><label for='noindex'>インデックス除外</label>";
echo $html;
}
//カスタムフィールドを保存するための関数
function save_meta($post_id) {
if(isset($_POST['noindex'])){
update_post_meta($post_id, 'noindex', true);
} else{
delete_post_meta($post_id, 'noindex');
}
}
add_action('save_post', 'save_meta', 99, 1);
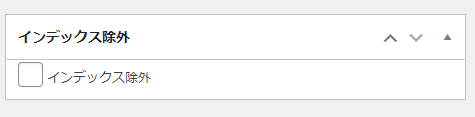
すると、記事の投稿画面に、このように「インデックス除外」チェックボックスが出てくるはずです。

【2】メタタグを出力する
次に、記事ごとのカスタムフィールド値noindexを判断して、メタタグを出力するようにします。
下記のソースコードをheader.phpの<head>タグの下あたりに追加してください。
<?php
global $post;
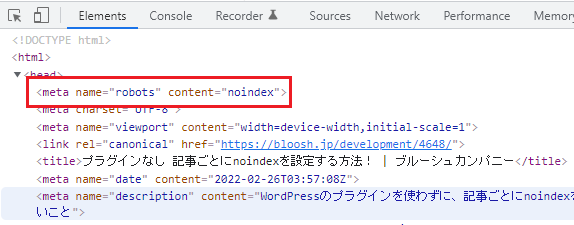
if(is_single() && get_post_meta($post->ID, "noindex")){
echo '<meta name="robots" content="noindex">';
}
?>
is_single()が条件にありますが、固定ページなどでも設定したい場合は臨機応変に変更してください。
出力されました。