WordPressで投稿記事を公開・更新するたびに、XMLサイトマップを自動生成する機能を作ります。
プラグインなしで簡単に、固定ページ・記事ページ・各カテゴリー一覧ページに対応しています。
カスタム投稿タイプなどがある場合も調整して使用可能です。
ソースコード
下記のソースコードをfunctions.phpに追加してください。
//ウェブサイトの投稿や固定ページが更新されるたびにsitemap.xmlを更新します
function update_sitemap() {
//トップページ 新着記事も更新されるので現在時刻にする
$url = esc_url(home_url());
$lastmod = date('Y-m-d\TH:i:s\Z');
$xml = "<url><loc>{$url}</loc><lastmod>{$lastmod}</lastmod></url>";
//固定ページと記事ページを取得
$posts_array = get_posts(array(
'post_type' => array("page", "post"),
'posts_per_page' => -1,
'meta_query' => array(
array(
'key' => 'noindex',
'compare' => 'NOT EXISTS',
)
)
));
if($posts_array){
foreach($posts_array as $post){
setup_postdata($post);
$url = get_the_permalink($post->ID);
$lastmod = date('Y-m-d\TH:i:s\Z', get_post_timestamp($post, "modified"));
$xml .= "<url><loc>{$url}</loc><lastmod>{$lastmod}</lastmod></url>";
}
wp_reset_postdata();
}
//カテゴリー
$category_ids = get_terms("category", array("fields" => "ids"));
foreach($category_ids as $category_id){
$xml .= "<url><loc>".get_category_link($category_id)."</loc></url>";
}
//最終的なxmlデータを整形
$xml = "<?xml version=\"1.0\" encoding=\"UTF-8\"?><urlset xmlns=\"http://www.sitemaps.org/schemas/sitemap/0.9\" >{$xml}</urlset>";
//ファイルを書き出し
file_put_contents(get_theme_file_path("sitemap.xml"), $xml, LOCK_EX);
}
add_action('save_post', 'update_sitemap');
アクションフックsave_postを利用して、固定ページや投稿記事が新規追加・更新されるたびにsitemap.xmlを書き出し(上書き)します。
9行目の「固定ページと記事ページを取得」の部分
get_postsで固定ページと記事ページの情報を取得しています。
posts_per_pageに-1を設定して全件取得。
リストに表示させたくないページがある場合は、get_posts()のexcludeパラメータを設定しましょう。
その他のパラメータはこちら→関数リファレンス/get pages - WordPress Codex 日本語版
※今回使用しているのはget_postsですが、パラメータについてはget_pagesのページで説明されています。
カスタムフィールドでnoindexを設定している記事を除外するため、meta_queryパラメータを設定しています。
noindexのメタタグを出力する方法はこちら!
WordPressプラグインなしで特定のページをインデックスさせない方法!
30行目の「カテゴリー」の部分
get_categoriesではなく、get_termsを使います。
カテゴリーは更新時間を表すlastmodを設定しないため、カテゴリーIDだけ取得できればいいです。
なのでパラメータのfieldsにidsを指定します。
リストに表示させたくないカテゴリーがある場合は、excludeパラメータなどを設定しましょう。
その他のパラメータはこちら→関数リファレンス/get terms - WordPress Codex 日本語版
ファイルの保存場所
ファイルが出力される場所はget_theme_file_path()でテーマフォルダ内にしました。
URLは、たとえばサイトURLが「https://example.com」なら
https://example.com/wp-content/themes/テーマ名/sitemap.xml
になります。
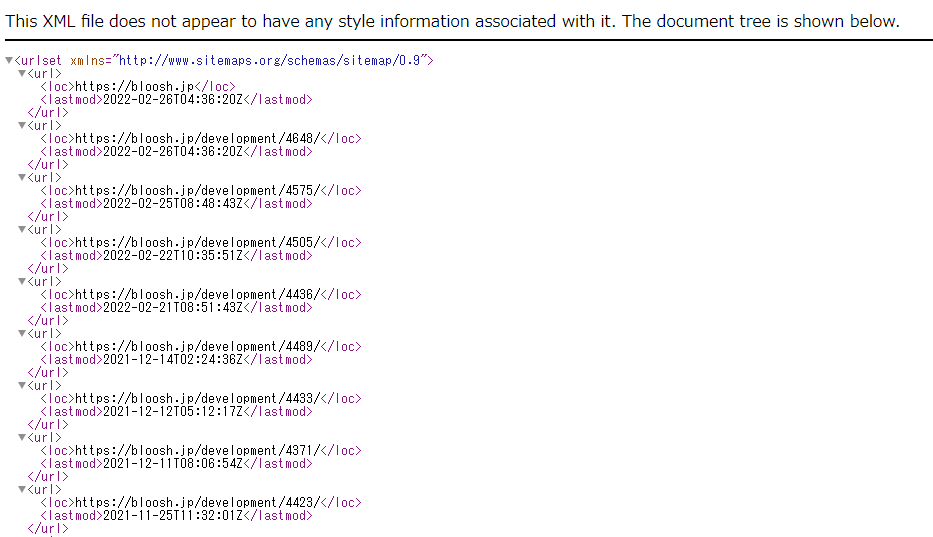
XMLファイルの確認方法
まずは管理画面にて適当な記事の更新ボタンをクリックして生成させます。その後、上記のURLに実際にアクセスして、内容を確認してみてください。
「This XML file does not appear to have any style information associated with it. The document tree is shown below.」は無視していいです。
意図した通りにファイルが生成されているでしょうか??

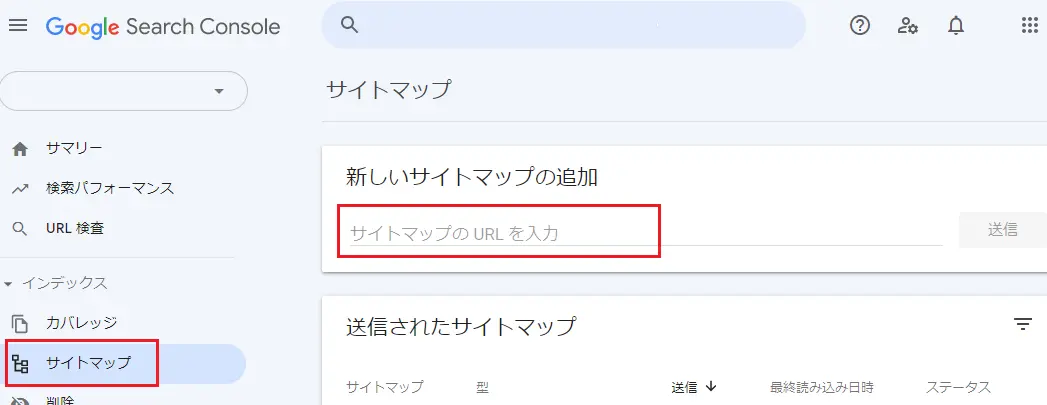
大丈夫そうなら、このURLを、Google Search Consoleのサイトマップの欄に入力して送信します。

ずっと、Search Consoleで「URLを検査」ってとこにURLを入力すると「インデックスされていません」って出てたのが、解消されました!検索すると一応ヒットしてたので、気にしてなかったんですが、必要だったみたいです😅
現在、生成されてるサイトマップは10KBもないのでこの簡素な作りで問題ないのですが、数万件にもなるとメモリリークしそうなので、そのときはまた考えます。

