Advanced Custome Fieldsプラグイン(以下、ACF)で、PDFを埋め込んで、クリックすると別のタブで表示するリンクを作るとき。
リンクにはPDFのサムネイルを表示したくなります。
【下準備】
- サーバーの「ImageMagick」を有効にする。
- 設定 ⇒ メディア ⇒ 「サムネイルのサイズ」が幅も高さも0だと生成されないので数字を入力する。
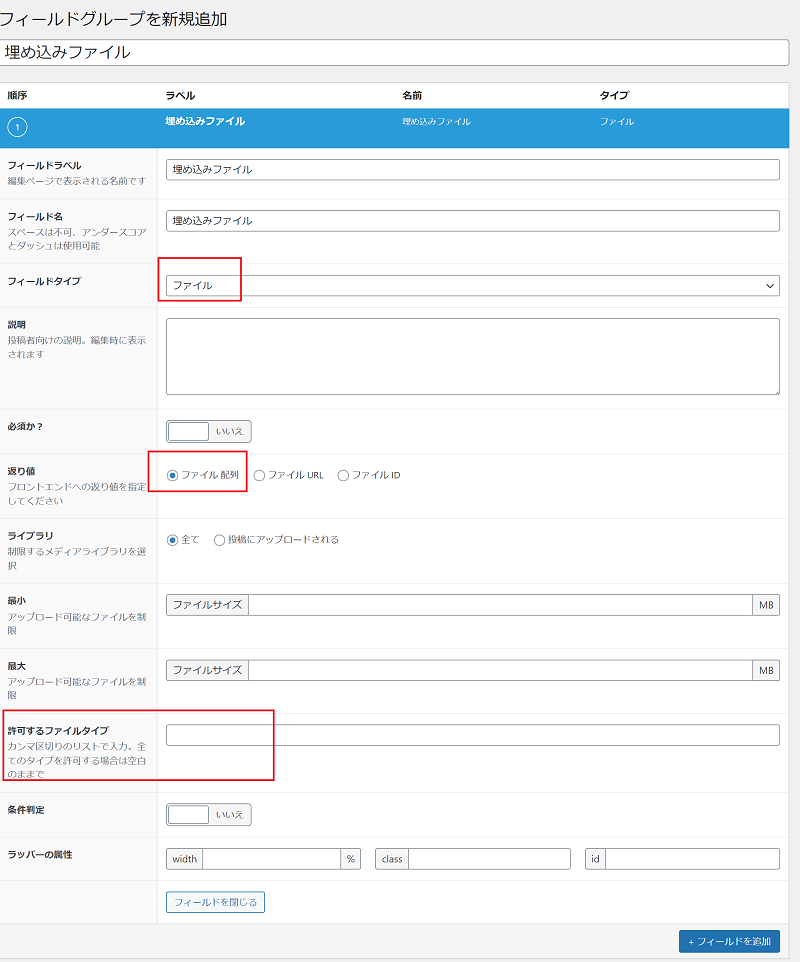
まずはACFでPDFを選択できるようにします。

- フィールドタイプ・・・ファイル
- 返り値・・・配列
- 許可するファイルタイプ・・・空白
許可するファイルタイプは空白のままだと全種類OKだけど、制限したい場合は「pdf」とか「jpg」とか「png」とか入れましょう。
テンプレート側のソースコードは以下のとおり。
<?php
//single.phpなどのループ内に書く
if($field = get_field("埋め込みファイル")){
$attr = array(
'id' => 'pdf_thum_test',
'alt' => 'ファイルのサムネイル画像です'
);
echo "<a href='{$field["url"]}' target='_blank'>" .
wp_get_attachment_image($field["id"], "thumbnail", 0, $attr) . "</a>";
}
ACFからの返り値のidをwp_get_attachment_image()に入れたら取得できました。
最初はもっとややこしくして取得してました・・・1行でできるとは・・・
あとはCSSで見た目調整して出来上がり。
/*css*/
#pdf_thum_test{
width:200px;
height:auto;
}
下のサムネイルがサンプルです。


