この記事は、以前ご紹介したlightgallery.jsの記事から分けました。
WordPressのギャラリー機能を使うことが全くないので、今後、スライダーの構築事例は普通の画像になるでしょう。
というわけでこの記事でWordPressギャラリーの使い方をまとめておきます。
WordPressのギャラリー機能とは
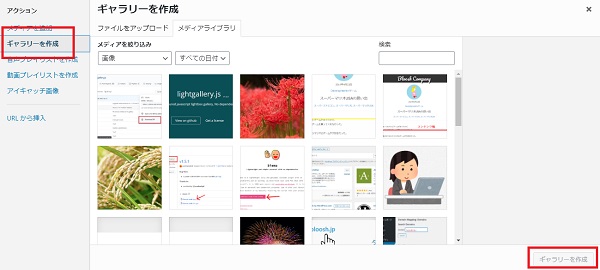
記事投稿画面で、「メディア」を追加するとこのような画面に切り替わります。

そこで普通に画像を選んで右下の「投稿に挿入」をクリックすると、画像を1枚、記事中に表示させることができます。
そうではなくて左端の「ギャラリーを追加」をクリックすると、画像を数枚選択することができます。そして右下の「ギャラリーを作成」をクリックすると、記事中には画像をタイルのように複数枚表示させることができるというわけです。
WordPressギャラリー機能の関数
以下の関数はループ内で使用します。
get_post_gallery() ・・・ 記事中の最初のギャラリーを返す。
●返り値
src・・・ギャラリーの画像URLの配列。
ids・・・ギャラリーの画像id。なぜか文字列。「123,456,789」のように返ってくるのでexplode()して配列に分ける。
別のサイズの画像が欲しかったらwp_get_attachment_image_src($id, ‘thumbnail’)のようにする。
get_post_galleries() ・・・ 記事中のすべてのギャラリーを返す。
それぞれのギャラリーが配列になって返ってくる。その配列の中身はget_post_gallery()の内容と同じ。

