※こちらはWelcart 2.6以前の記事です。
2022年8月3日追記
Welcartはバージョン2.7にアップデートされました。
詳しくは公式ページへ=>Welcart 2.7 の変更点とカスタマイズへの影響について
下記の記事は旧バージョンのものです。ご了承ください。
2021.11.17 追記:
・メッセージカード背景を選べるようにしました。
・出力されたメッセージPDFの上下の空白を取り除くようにしました。
Welcartのオーダーオプションを利用して、メッセージカードオプションを追加する方法です。
①管理画面からオプションを追加

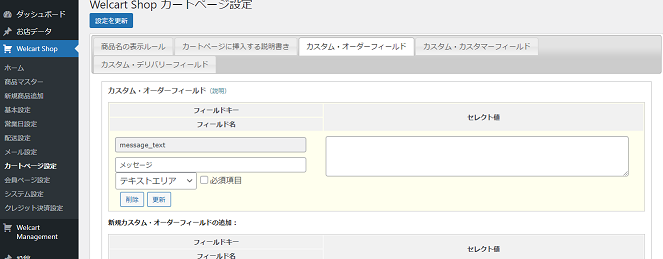
まずは管理画面のWelcart Shop → カートページ設定 → カスタム・オーダーフィールドに追加します。フィールドキーはmessage_textにしておきます。タイプは「テキストエリア」にします。「新規追加」をクリックしてしっかり追加してください。
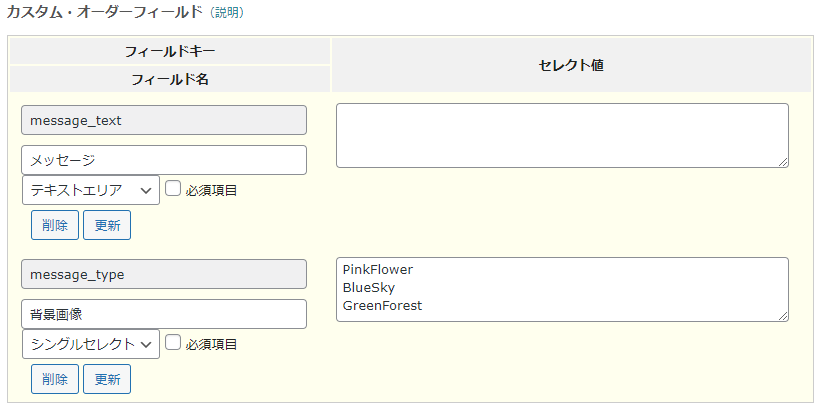
メッセージカード背景を選べるようにする場合:

フィールドキーはmessage_type、タイプは「シングルセレクト」のフィールドを追加します。
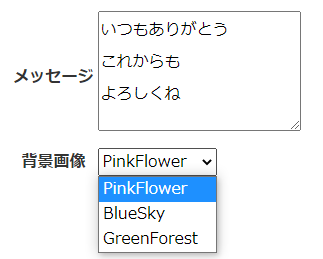
これで、お客さんが注文するときにメッセージオプションが表示されるようになりました。

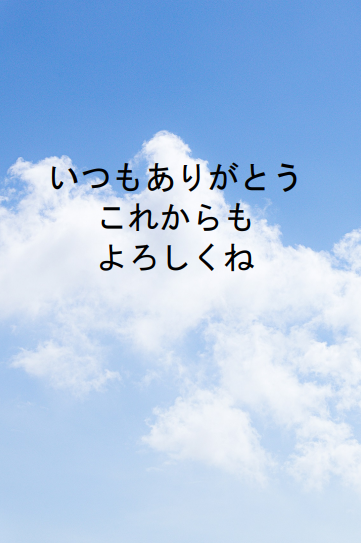
「発送・支払方法」の画面で表示されます。画像は「いつもありがとう これからも よろしくね」と入力してみたところ。
②注文画面の印刷フィールドにメッセージ印刷リンクを追加
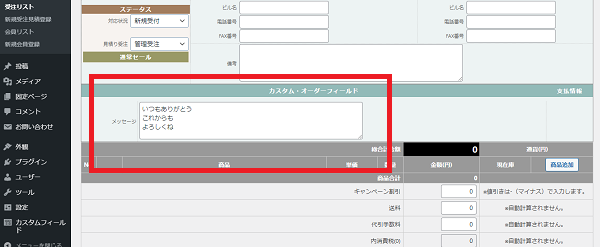
Welcart Management → 受注リストの注文番号をクリックして受注データ編集画面を開いてください。お客さんがオプションのメッセージを入力している場合、カスタム・オーダーフィールドに表示されます。

ここまで来たら、手作業でメッセージカードを作成しても良いですが、印刷フィールドから自動で出力したいものです。

下記のコードをテンプレートフォルダのfunctions.phpに追加してください。
/*メール・印刷フィールドに項目を追加*/
add_filter( 'usces_filter_admin_ordernavi', 'my_usces_filter_admin_ordernavi', 10, 3 );
function my_usces_filter_admin_ordernavi( $td, $ordercheck ) {
$order_id = isset( $_REQUEST['order_id'] ) ? (int) wp_kses( wp_unslash( $_REQUEST['order_id'] ), array() ) : 0;
$message_text = usces_get_custom_field_value("order", "message_text", $_REQUEST['order_id'], "return");
if(!$message_text){
return $td;
}
$td = '<td><input name="check[messagecard]" type="checkbox" value="messagecard"';
if ( isset( $ordercheck['messagecard'] ) ) {
$td .= ' checked="checked"';
}
$td .= '/><a href="#" id="messagecard">メッセージカード印刷</a></td>';
return $td;
}
add_filter( 'usces_filter_order_edit_page_js', 'my_usces_filter_order_edit_page_js', 10, 3 );
function my_usces_filter_order_edit_page_js( $js, $order_id ) {
$js = "$('#messagecard').click(function() {
uscesMail.ordercheckpost('messagecard');
window.open ( '" . esc_url_raw( USCES_ADMIN_URL . '?page=usces_orderlist&order_action=pdfout&noheader=true&order_id=' . $order_id ) . "&type=messagecard', '_blank');
});
let checks = document.querySelectorAll('#mailBox [type="checkbox"]');
for(let i = checks.length; i--;) {
checks[i].disabled = 'disabled';
}"; //ついでにチェックボックスをdisabledに変更
return $js;
}Welcartのメール・印刷フィールドのチェックボックスって、クリックしても何も起きません。送信済みまたは印刷済みなら自動でチェックが付きます。紛らわしいのでついでにdisabledにしています。印刷フィールドのキーワードはmessagecardにしておきます。
③PDF作成テンプレートを切り替える
このままでは、印刷フィールドの「メッセージカード印刷」リンクをクリックしても、領収書や納品書と同じフォーマットのPDFが出力されます。メッセージオプションのテキストを読み込んで出力させたいので、まずはテンプレート作成ファイルを切り替えます。先ほどのfunctions.phpに下記のコードを追加してください。
/*PDFファイル作成*/
add_filter( 'usces_filter_orderpdf_path_ex', 'my_usces_filter_orderpdf_path', 10, 1 );
add_filter( 'usces_filter_orderpdf_path', 'my_usces_filter_orderpdf_path', 10, 1 );
function my_usces_filter_orderpdf_path($file) {
if($_REQUEST['type'] == "messagecard") {
$file = get_template_directory() . "/message.php";
}
return $file;
}
④PDF作成テンプレートを設置
下記コードをコピペして、message.phpというファイル名でテンプレートフォルダに保存してください。
<?php
global $usces;
require_once( USCES_PLUGIN_DIR . '/pdf/tcpdf/tcpdf.php' );
require_once( USCES_PLUGIN_DIR . '/classes/orderData.class.php' );
define( 'USCES_PDF_FONT_FILE_NAME', 'msgothic.php' );
//はがきサイズは(100,148)
$pdf = new TCPDF( PDF_PAGE_ORIENTATION, PDF_UNIT, array(100, 148), true, 'UTF-8' );
$usces_pdfo = new orderDataObject( $_REQUEST['order_id'] );
do_action( 'usces_action_order_print_start' );
//上下の空白を取り除く
$pdf->setPrintHeader(false);
$pdf->setPrintFooter(false);
$pdf->AddPage();
// フォント設定
$font_ob = new TCPDF_FONTS();
$font_file_name = apply_filters( 'usces_filter_pdf_font_file_name', USCES_PDF_FONT_FILE_NAME );
$font = $font_ob->addTTFfont( USCES_PLUGIN_DIR . '/pdf/tcpdf/fonts/' . $font_file_name );
$pdf->SetFont( $font, '', 18 ); //フォントサイズ
//テキストを取得
$text = usces_get_custom_field_value("order", "message_text", $_REQUEST['order_id'], "return");
if($text){
$text = nl2br($text);
} else{
$text = "メッセージが取得できませんでした";
}
//背景画像タイプを取得
$type = usces_get_custom_field_value("order", "message_type", $_REQUEST['order_id'], "return");
//画像があれば出力
if(file_exists( get_template_directory() . "/message_backimage/" . $type. ".jpg")){
$card = get_template_directory() . "/message_backimage/" . $type . ".jpg";
} else{
$card = get_template_directory() . "/message_backimage/default.jpg";
}
//改ページ禁止
$pdf->SetAutoPageBreak( false, 0 );
// ページ全体に画像を張り付け
$pdf->Image($card, 0, 0, 100, 148);
$html = <<<EOM
<style>
table{
width:100%;
vertical-align:middle;
text-align:center;
padding-top:220px;
}
</style>
<table><tr><td>$text</td></tr></table>
EOM;
$pdf->writeHTML($html);
$pdf->Output('message.pdf', 'I');
die();元々のPDF作成テンプレートWordPressトップ → wp-content → plugins → usc-e-shop → includes → order_print.phpを改造しました。ポストカードサイズにしたかったので、100, 148を指定しています。他にB6とかA6とか指定できるみたいです。詳しくは、ここで使われているPDF作成のライブラリTCPDFで調べてみてください。
また、本家テンプレートでは座標を指定してPDF作成してますが、ここではHTMLを使用しました。でも、すべてのHTMLタグやCSSが使用できるわけではないみたいです。なぜかtableタグのみpaddingが使用できるらしいです…。
⑤画像をテンプレートフォルダにアップロード
まずは、デフォルト画像を用意します。
default.jpgをテンプレートフォルダにアップロードします。例ではテンプレートフォルダ → message_backimageフォルダ → default.jpgになります。
また、①で設定したメッセージカード背景が選択されている場合、同じ名前の画像が出力されます。例の場合では、
- PinkFlower.jpg
- BlueSky.jpg
- GreenForest.jpg
の画像を用意して、テンプレートフォルダ → message_backimageフォルダにアップロードしてください。
はがきサイズなら画像の大きさは1181px × 1748pxになります。jpgやpngなど拡張子に気を付けてね。
※ファイル名が日本語でも動作しました。オーダー画面でお客さんに分かりやすいですね。
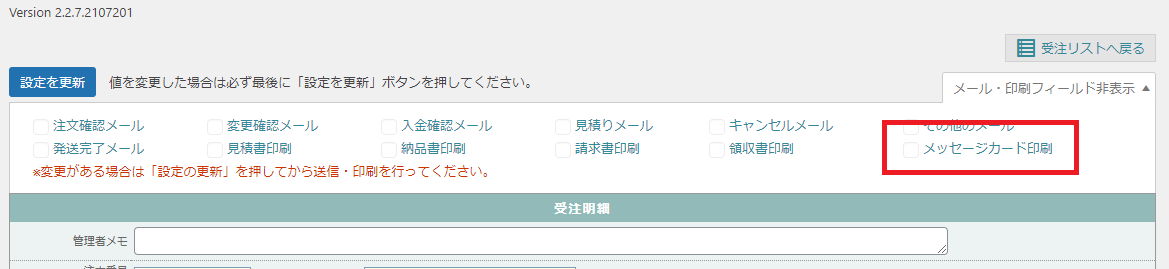
管理画面に戻って、印刷フィールドから「メッセージカードを印刷」リンクをクリックすると・・・

できました!
自動でチェックボックスにチェックも入ってます。

