表題の件は最後に書いてます。
前半は、WordPressで ①カスタム投稿タイプを作成し、②カスタムタクソノミーでカテゴリーを登録、③カスタムフィールドを保存できるようにします。
お店データを登録する方法。
①カスタム投稿タイプを作成、②カスタムタクソノミーでカテゴリーを登録
//カスタム投稿タイプの登録
function create_post_type(){
//カスタム投稿タイプを追加する
register_post_type('shop', //投稿タイプ名
array(
'label' => 'お店データ', //管理画面で表示される投稿タイプ名
'public' => true, //公開状態
'has_archive' => true, //アーカイブページ(記事一覧)を使用する
'menu_position' => 3, //管理画面の位置
//カスタム投稿タイプの機能(タイトルと本文)
'supports' => array('title','editor')
)
);
//カスタム投稿タイプで使用するカテゴリー「カスタムタクソノミー」の登録
register_taxonomy(
'shop_category', //カスタムタクソノミーの名前
'shop', //どの投稿タイプで使う
array(
'label' => 'お店カテゴリー', //カスタムタクソノミーのラベル
'public' => true, // 管理画面及びサイト上に公開
'hierarchical' => true, //カテゴリー形式
'show_in_rest' => true //?
)
);
}
add_action('init','create_post_type');管理画面に「お店データ」の項目ができます。

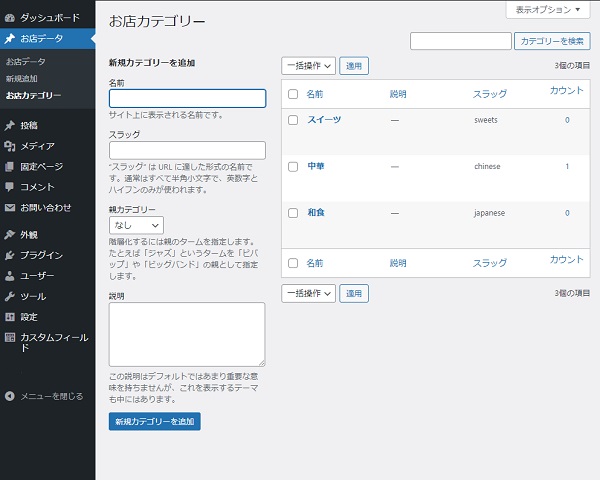
「お店カテゴリー」にも登録できるようになります。3つ登録したところです。
③カスタムフィールド
まずはカスタムフィールドを保存できるようにします。
//カスタムフィールドの登録
function add_custom_fields(){
add_meta_box(
'shop_info', //カスタムフィールドのグループの名前
'お店データ', //管理画面で表示される名前
'insert_custom_fields', //編集画面セクションにHTML出力する関数
'shop', //投稿タイプ名
'normal' //編集画面セクションが表示される部分
);
}
add_action('admin_menu', 'add_custom_fields');次に管理画面で表示させる関数です。
// add_custom_fieldsで指定した関数
function insert_custom_fields(){
global $post;
//get_post_meta関数を使ってpostmeta情報を取得
$area = get_post_meta(
$post->ID, //投稿ID
'area', //キー名
true //戻り値を文字列にする
);
$area_arr = array("東京", "神奈川", "千葉");
$html = "<select name='area'>";
foreach ($area_arr as $a) {
$selected = "";
if($area == $a){
$selected = "selected";
}
$html .= "<option value='$a' $selected>$a</option>";
}
$html .= "</select>";
echo "地域: $html<br>";
$specialty = get_post_meta(
$post->ID,
'specialty',
true
);
echo '専門: <input type="text" name="specialty" value="'.$specialty.'" /><br>';
$addr = get_post_meta(
$post->ID,
'addr',
true
);
echo '住所: <input type="text" name="addr" value="'.$addr.'" /><br>';
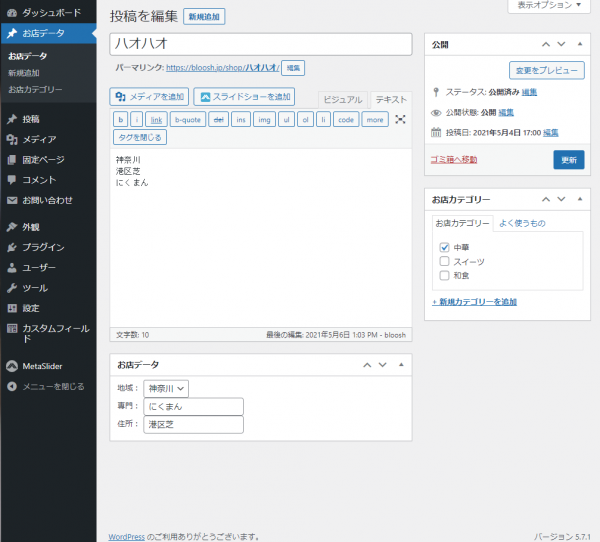
}areaはセレクトにしてみました。
最後に、保存するときの関数です。
//カスタムフィールドを保存する関数
function save_custom_fields( $post_id, $post, $update) {
if (get_post_type($post_id) != "shop"){
return;
}
$area = "";
if(isset($_POST['area'])){
$area = $_POST['area'];
update_post_meta($post_id, 'area', $area);
}else{
delete_post_meta($post_id, 'area');
}
$addr = "";
if(isset($_POST['addr'])){
$addr = $_POST['addr'];
update_post_meta($post_id, 'addr', $addr);
}else{
delete_post_meta($post_id, 'addr');
}
$specialty = "";
if(isset($_POST['specialty'])){
$specialty = $_POST['specialty'];
update_post_meta($post_id, 'specialty', $specialty);
}else{
delete_post_meta($post_id, 'specialty');
}
// 更新するための配列を用意
$my_post = array(
'ID' => $post_id, // IDは必須
'post_content' => $area . "n". $addr . "n". $specialty
);
// この関数をフックから外し、無限ループを防ぐ。
remove_action( 'save_post', 'save_custom_fields', 99, 3);
// wp_update_post関数で投稿を更新
wp_update_post($my_post);
// この関数を改めてフックする。
add_action( 'save_post', 'save_custom_fields', 99, 3);
}
add_action('save_post', 'save_custom_fields', 99, 3);
関数の最後で、カスタムフィールドの情報を使って本文に挿入しています。
wp_update_post()のあたりです。
これで、カスタムフィールドの内容が検索対象になります。
実際に運用するときは、$area_arrに無い値は保存しない等の処理を入れるとより良いと思います。

参考サイト
こちらの記事を参考にしました。
TechMemo (テクメモ)さま:プラグインを使わずに独自のカスタムフィールドを追加する方法
公式サイト:関数リファレンス/register post type、関数リファレンス/register taxonomy
ありがとうございました。👐

