画像IDを利用して、WordPressに保存した画像情報を取得します。
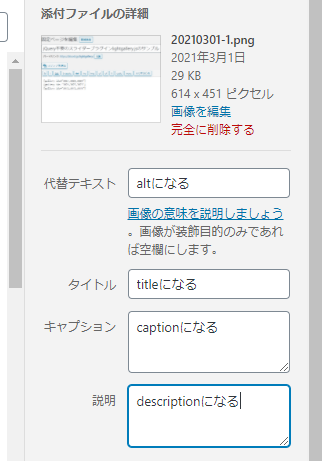
WordPressのメディアに画像を保存すると、このように画像情報を入力できます。

これらを取得するには、画像IDを利用します。
サムネイル画像なら
$id = get_post_thumbnail_id();
$attachment = get_post( $id );
$captions = array(
'alt' => get_post_meta( $id, '_wp_attachment_image_alt', true ),
'caption' => $attachment->post_excerpt,
'description' => $attachment->post_content,
'title' => $attachment->post_title
);
記事中の全画像なら
$content = get_the_content();
$photo_ids = array();
//記事中の<img>タグからidを抜き出している
if(!empty($content)){
preg_match_all( '/wp-image-([0-9]+)/', $content, $matches );
if($matches === 1) {
$photo_ids = $matches[1];
}
}
foreach($photo_ids as $id){
//上と同じ
}

