lightgallery.js Ver1の話です。Ver1とVer2があり、商用利用する場合はVer2は有料です。
lightgalleryに関する記事一覧はこちら
Ver1公式サイトはこちら
Ver2公式サイトはこちら
Ver2の使い方解説ページはこちら
プラグインを手に入れる
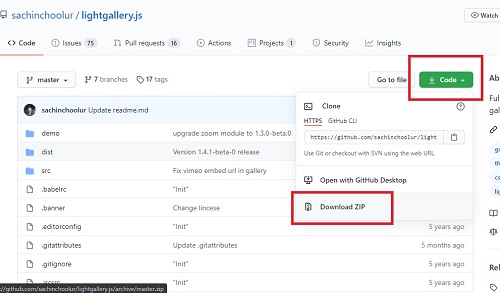
まずは公式サイトからlightgallery.jsのプラグインをゲットします。
画面右上のタブもしくは「View on github」をクリックしてgithubへ。
ZIPでダウンロードします。

必要なファイルは、基本的には
- /dist/js/lightgallery.js
- /dist/css/lightgallery.css
- /dist/fontsディレクトリ
- /dist/imgディレクトリ
です。
minがついてるのは内容は同じですが、より軽量です。手を加えないならこちらを使いましょう。
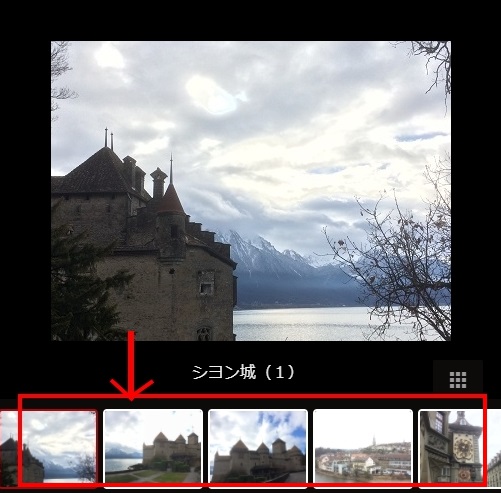
他に、サムネイル機能を使うときは
- /demo/js/lg-thumbnail.js
です。画像をクリックして大きくしたとき、下部に他の画像を小さく表示するための機能です。

また、同じページ内に複数ギャラリーを設置するときは
- /demo/js/lg-hash.js
が必要です。
ファイルをアップロード
ダウンロードしたZIPフォルダを解凍したら、WordPressを設置しているサーバー上のトップ/wp-content/themes/該当テンプレートディレクトリの中に、必要なファイルをアップロードします。
- js/lightgallery.js
- js/lg-thumbnail.js(いるなら)
- js/lg-hash.js(いるなら)
- css/lightgallery.css
- img
- fonts
こんな感じ。
imgとfontsはディレクトリごとアップロードしてください。
読み込みの設定
静的サイトの場合
<head>
~~~
<link type="text/css" rel="stylesheet" href="css/lightgallery.css" />
</head>
~~~
※bodyタグ閉じる直前
<script src="js/lightgallery.js"></script>
<!-- ↓追加機能を使う場合は、lightgallery.jsの下に読み込む -->
<script src="js/lg-hash.js"></script>
<script src="js/lg-thumbnail.js"></script>
<script src="js/lg-conf.js"></script>
</body>※lg-conf.jsはlightgalleryを実際に動かすための設定ファイルです。
後ほど新規作成します。
WordPressの場合
functions.phpに書きます。
function my_enqueue_scripts(){
wp_register_style(
"lightgallery-css",
get_theme_file_uri("css/lightgallery.css")
);
wp_enqueue_style( 'lightgallery-css' );
wp_enqueue_script(
"lightgallery-js",
get_theme_file_uri("js/lightgallery.js"),
array(),
false,
true
);
wp_enqueue_script(
"lg-hash",
get_theme_file_uri("js/lg-hash.js"),
array("lightgallery-js"),
false,
true
);
wp_enqueue_script(
"lg-thumbnail",
get_theme_file_uri("js/lg-thumbnail.js"),
array("lightgallery-js"),
false,
true
);
//実際に動かすための設定ファイル
wp_enqueue_script(
"lg-conf",
get_theme_file_uri("js/lg-conf.js"),
array("lightgallery-js"),
false,
true
);
//style.cssでlightgallery.cssを上書きする場合は、第三引数に指定
wp_enqueue_style(
"style",
get_stylesheet_uri(),
array("lightgallery-css"),
filemtime(get_stylesheet_directory())
);
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_scripts' );
※lg-conf.jsはlightgalleryを実際に動かすための設定ファイルです。
後ほど新規作成します。
style.cssの前にlightgallery.css、lg-thumbnail.jsなどの前にlightgallery.jsを読み込むのがポイントです。
HTMLマークアップ
<div id="gallery">
<a href="img/pic1.jpg">
<img src="img/pic1_thum.jpg">
</a>
<a href="img/ic2.jpg" data-sub-html="キャプション">
<img src="img/pic2_thum.jpg">
</a>
<a href="img/pic3.jpg" data-sub-html="キャプション">
<img src="img/pic3_thum.jpg">
</a>
</div>
気付いたこと
●aタグにしていますが、ulなど他のタグでも可能とのこと。
●aならhrefに大きい画像のURLを指定。
●display:noneの要素も中身にimgタグを書かないと表示されない。
●キャプションはalt属性でもtitle属性でもなくdata-sub-htmlで。
もしかしたらタグや属性の相性によって違うかもしれません。
lg-conf.jsで実際に動かす
lg-conf.jsという名前のファイルを新規作成してください。ファイルの中身は以下のとおり。
//まずはこれだけでも動く
lightGallery(document.getElementById('gallery'));
とりあえずこれだけでも動きます。
FTPで、先ほどのjsディレクトリにアップロードしてください。
その他の動作事例・サンプル
いろいろなタイプのアルバムや、Welcart・Advanced Custom Fieldsプラグインとの組み合わせなど、たくさんあるのでぜひご覧ください。
タグ:lightgallery.js 一覧ページへ
その他、公式サイトにデモがたくさんあるので参考にしてください。
Gallery with animated thumbnails ・・・ サムネイル付きギャラリー
下記、動作サンプル





