JavaScriptのプラグインSiema。
スライダーを簡単に設置できます。(カルーセルとも言う。)
ここでいうプラグインとは、WordPressのプラグインではありません。

WordPressプラグインのスライダー機能は、管理画面から画像を選んだり、速度を設定できたりするので便利ですが、反面動作が重くなります。SiemaはjQueryも不要なのでとても軽い!
まずは最新のソースコードをゲット
Siemaの公式サイトはこちら。
Siema - Lightweight and simple carousel with no dependencies

ピンクのボタンをクリック。

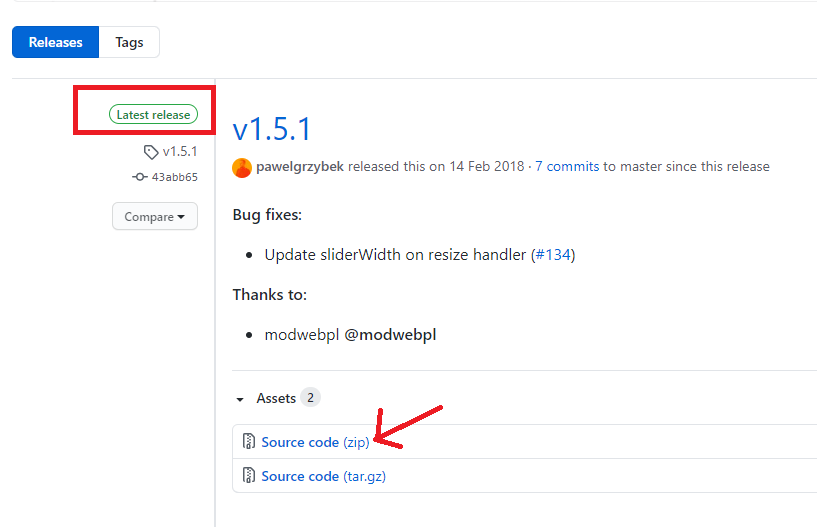
Latest Release(最新版)のところのZIPファイルをダウンロードしたら、「すべて展開」。
docs → assets → siema.min.jsをWordPressのテンプレートフォルダにFTPでアップロード。今回はjsという名前のフォルダを作成して、そこに入れました。
functions.phpの設定
function my_enqueue_scripts(){
//Siema本体読み込み
wp_enqueue_script(
"siema-js",
get_theme_file_uri("js/siema.min.js"),
array(),
false,
false
);
//Siema設定ファイル読み込み
wp_enqueue_script(
"siema-conf",
get_theme_file_uri("js/siema-conf.js"),
array("siema-js"), //本体の後に読み込み
false,
false
);
add_action( 'wp_enqueue_scripts', 'my_enqueue_scripts' );
Siema設定ファイルsiema-conf.jsはこれから作成します。
テンプレートファイル
スライダーを設置したいところに、このように書きます。
<div class="siema">
<a href="">
<img src="" />
</a>
<img src="" />
<!-- いくつでも -->
</div>
スライドさせたい要素を<a>タグで囲っても良いし、<img>そのままでもOKです。
そして、スライド要素全体をsiemaというクラス名のブロックで囲みます。
Siema設定ファイルの書き方
siema-conf.jsというファイルを作成して、下記のようにします。
//siema-conf.js
//動作の設定。オプションなど
const mySiema = new Siema({
duration: 800,
loop: true
});
//自動再生
setInterval(function(){
mySiema.next();
}, 3000);
スクリプトの最後のほうが、自動ループ再生の設定です。
setInterval(() => mySiema.next(), 3000);
これではIE11でも動かないのです。
アロー関数ってやつがよくないみたい。
ループ再生にするなら、オプションのloop: trueを設定してね。
他のオプションは公式サイトを見てください。
できたら先ほど作ったjsディレクトリにFTPでアップロードしてください。
おまけ:cssの設定
例のように<a>で囲む場合は、display:blockにします。
また、画像の最大サイズを設定しないと拡大されてぼやけちゃうので、忘れずに。
<style type="text/css">
.siema{
width: 100%;
max-width: 1600px;
margin: auto;
}
.siema a{
display: block;
}
</style>
