ヘッダー画像をアニメーションで切り替えるjQueryライブラリを使ってたのですが、「cssでできるじゃん。」と思い立ち、実装してみました。
しかし、なんだかページ全体の動作がモッサリ。ページを見てるだけでパソコンは「ウァーン!」とうなり出すし、iPhone8(2017年発売)は熱くなってくる。
結論としては、アニメーションGIF画像作成 ⇒ WebM、MP4に変換 ⇒ display: grid;を使って背景に設置しました。
まずはGIFの作り方
こちらのサイトを参考にしてフェードしながら画像を切り替えるGIFを作りました。
スライドショー風に動くGIFアニメをPhotoshopで作る(CC/CS6) – KAITEKI CHOKIN 様
ループ再生したかったので、「フレーム1」にも「最後のフレーム」を指定して、トゥイーンなるものを設定しました。
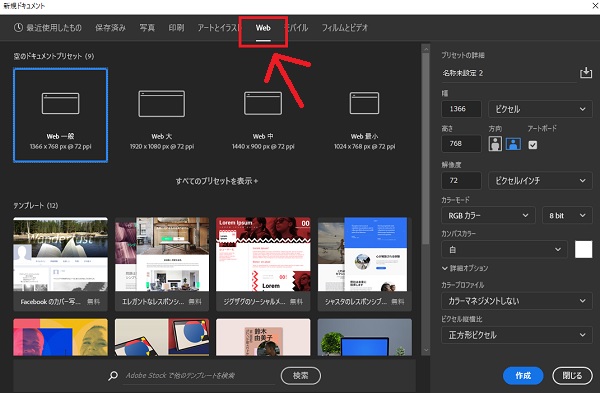
書き出しするときに「Web用に保存」を選択できなくて困ったんですが、最初の新規ドキュメントを作成する時点で「Web」を選んでなかったのが原因でした。

GIFって昔からあるので、Photoshopを使わなくてもブラウザ上で作成できるサービスもいろいろあるみたいです。
WebM、MP4に変換する
最初はGIF作って設置して完了の予定でしたが、PageSpeed Insightsで見たら「GIFは重いから次世代フォーマットに変換して!!」と怒られました。
なのでこちらのサイトでWebM、MP4に変換します。
ファイルコンバーター – Convertio 様
HTMLの書き方
<section>
<video poster="/img/bg1.webp" loop muted autoplay playsinline>
<source src="/img/bg.webm" type="video/webm">
<source src="/img/bg.mp4" type="video/mp4">
</video>
<h1>タイトルだよ</h1>
</section>posterの属性には最初の1ページ目の画像を指定します。
WebMがSafariでちょっと微妙だったのでMP4も指定しています。
sourceは上から読み込まれるので、WebMに対応してなかったらMP4を再生するという意味になります。
ちなみにGIF・・・1.5MB、MP4・・・800KB、WebM・・・400KBだったので順番を考える余地なしですね!
cssの書き方
section{
display: grid;
justify-content: center;
align-items: center;
text-align: center;
}h1, video{
grid-column: 1 / -1;
grid-row: 1 / -1;
position: relative;
}例はアニメーションを背景に、タイトルを左右上下に真ん中に設置するサンプル。
position: relative;を指定することで、タイトルがvideoの上に重なります。z-indexは不要。
サンプル:

