※追記:2022年8月31日
mask-imageでも簡単に色を変えられます。ぜひこちらの新しい記事もご覧ください。
→【CSS mask-image】SVGなどのアイコン画像の色を変更する方法!
svg画像をCSSで制御して色を変えたりするためには、インラインで読み込みしなければいけません。

そうするとHTMLファイルがすごいことになります。少なくとも人間にとっては読みにくくなってしまいます。
それを回避するために、いろいろ方法がありますが、現時点で私が一番楽だと思う方法をご紹介。
SVG以外の形式でも使えるよ!
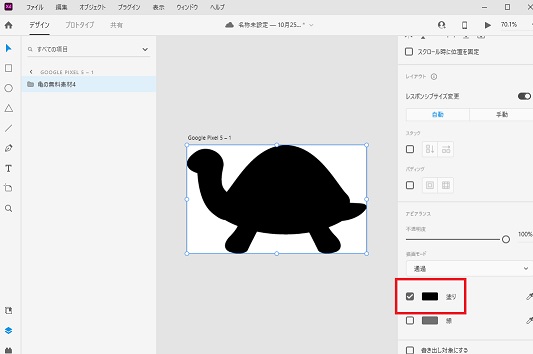
1. SVGを黒色にして書き出す

このサイトからダウンロードする時にも黒色に変更できる。
2. SVGをimgタグで読み込み
先ほどの黒色SVGを、サーバーにアップロードして、HTMLで読み込みします。このとき普通に
<img id="kame_icon" src="img/kame.svg" alt="カメアイコン" width="50" height="30">
でOKです。
3. CSS filterの値を取得する
色を変更するにはcssプロパティのfilterを利用します。黒色にフィルターをかけて、色を制御します。
たとえばオレンジ色の#f27900に変更したい場合。
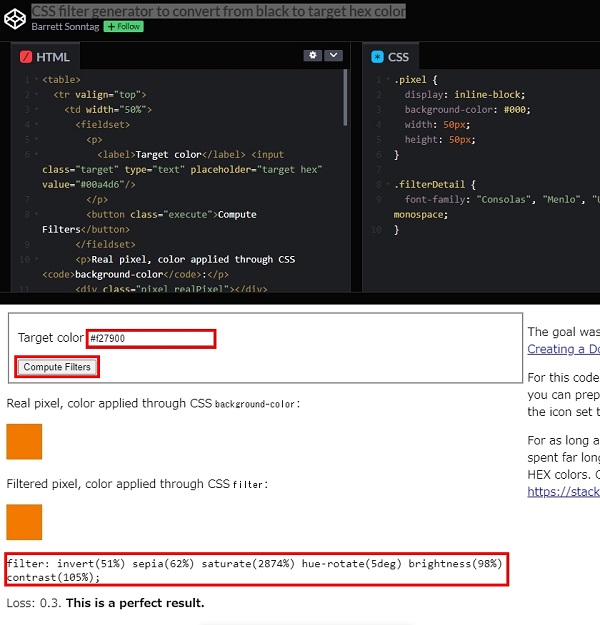
こちらのページでフィルターの値を生成してくれます。
CSS filter generator to convert from black to target hex color
「Target color」にカラーコード#f27900を入れて、Compute Filtersボタンをクリック。
するとページ下部に生成された値が表示されます。

4. CSSで制御する
最後に、CSSで先ほど取得した値をセットすれば完了です。
#kame_icon{
filter: invert(51%) sepia(62%) saturate(2874%) hue-rotate(5deg) brightness(98%) contrast(105%);
}
ぶじにオレンジ色で表示されました。

マウスオーバー時にはピンクにするなどいろいろ活用できます。

