※古い記事です。
現在はcssのaspcet-ratioプロパティが使えます。
YouTubeやGoogleマップを埋め込むと、サイズが固定されて、コンテンツエリアからはみ出して表示されることがあります。
Googleマップの埋め込み方法はこちら。WordPressの記事にGoogleマップを埋め込む方法!
WordPressとタイトルに書いてますがウェブサイトのファイルにコピペする場合も同様です。
さて、例として16:9にしたい場合。
cssで設定します。
iframe[src^="https://www.google.com/maps"],
iframe[src^="https://www.youtube.com/embed"]{
width: 100%;
max-width:800px;
height: calc(( 9 * (コンテンツ幅)) / 16 );
max-height: 450px;
}お好みでmax-width、max-heightも変更してください。
これで、最大横幅800px、そして画面幅が800px以下になると、比率を保ったまま画面幅に合わせて縮小されます。
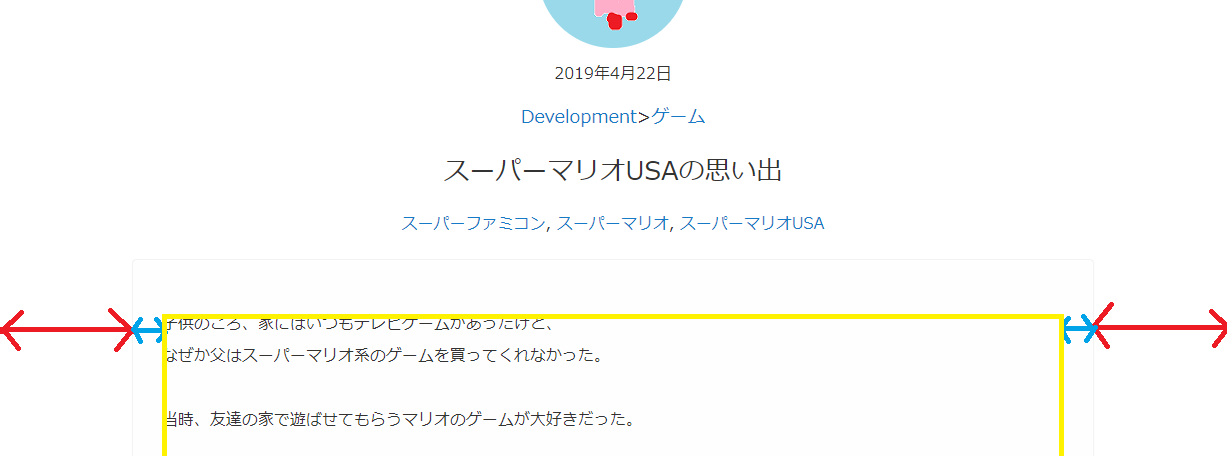
「コンテンツ幅」とは:
通常、記事(コンテンツ)を表示する部分って両側に余白がありますよね。
その余白を除いた部分の幅のことです。

黄色の四角がコンテンツ幅なので、100vwから赤矢印、青矢印の余白を引けば良いわけです。
だからこのサイトの場合、赤矢印は2.5%で青矢印はpadding:3rem;にしているので、以下のようになります。
iframe[src^="https://www.google.com/maps"],
iframe[src^="https://www.youtube.com/embed"]{
width: 100%;
max-width:800px;
height: calc(( 9 * (95vw - 6rem)) / 16 );
max-height: 450px;
}自分のウェブサイトのコンテンツ幅に合わせて調整してね!!

