他社で取得したドメインを、さくらのレンタルサーバーに追加すると、DNSはさくらインターネットのやつにしてねっと言われちゃいますが、ムームーDNSのままでも運用できました。
※DNS:ドメイン・ネーム・システム。インターネット上の住所は、本当はIPアドレスといって、123.456.789.123のような数字だけなんです。それでは分かりづらいので、bloosh.jpというオリジナルのアドレス(ドメイン)を決めて、「bloosh.jpは123.456.789.123のことですよ」という住所の登録システムが、DNS。そのDNSというアドレス帳もいろんなところにあり、さくらインターネットが提供するns1.dns.ne.jpやら、ムームードメインが提供するdns01.muumuu-domain.comなどがある。(それぞれネームサーバ1、2もあるよ)
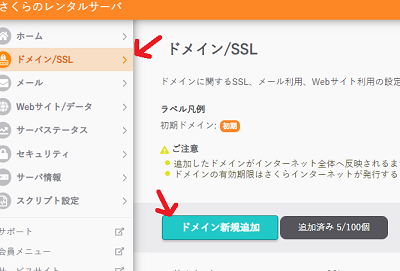
【1】まずは、さくらのレンタルサーバの管理画面から、「ドメインを新規追加」します。

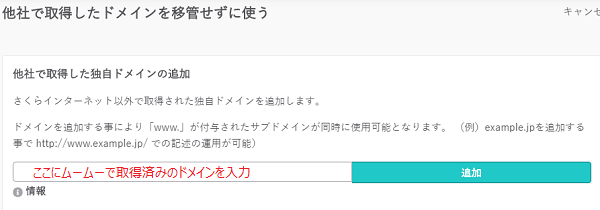
ムームードメインで取得したので、「他社で取得したドメインを移管せずに使う」から追加。

追加したら、反映されるまで時間が掛かるので、そのあいだにムームーで設定を行います。
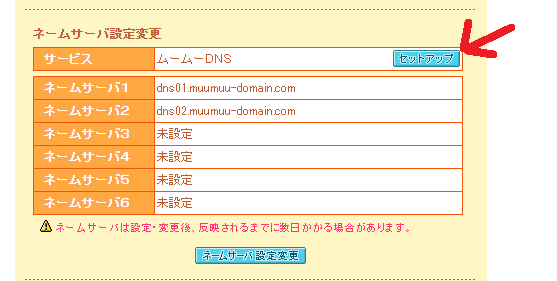
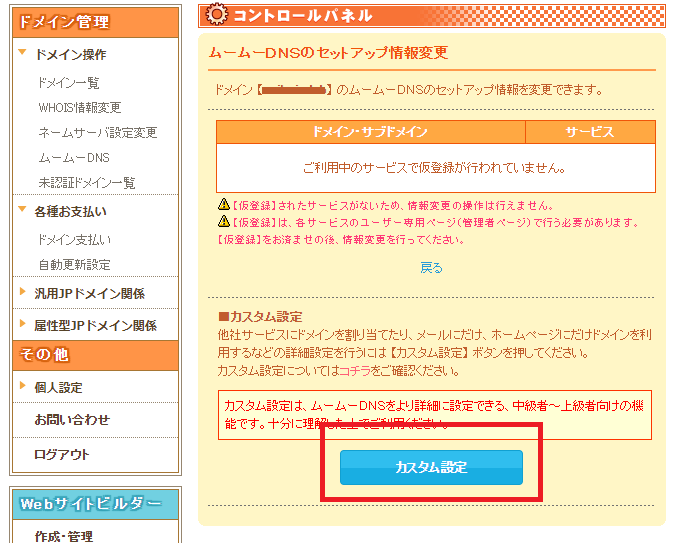
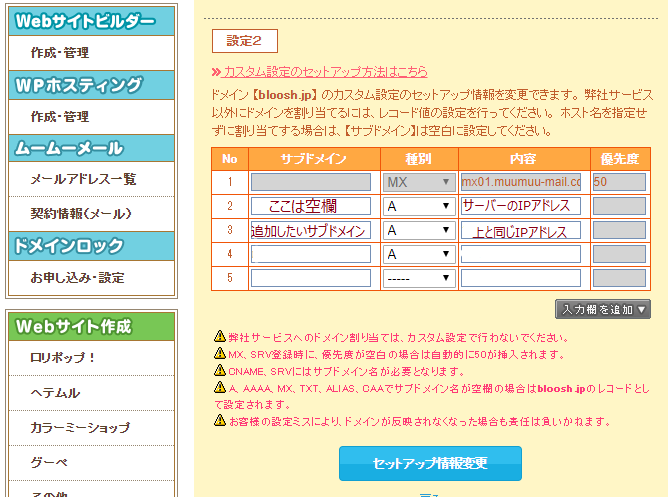
【2】ムームードメインにログインして、ドメイン一覧から該当ドメインを選択し、「ネームサーバ設定変更」⇒「セットアップ」⇒カスタム設定をクリック。


そして、下記画像の「サーバのIPアドレス」のところに、さくらのレンタルサーバのIPアドレスを入れます。
IPアドレスはさくらのレンタルサーバの「サーバ情報」⇒「IPアドレス」⇒「IPv4:」の数字。
※ピリオド含める。(例:198.51.100.155)

サブドメインも取得したい場合は、例のNo.3のところにお好きな文字を入れてください。
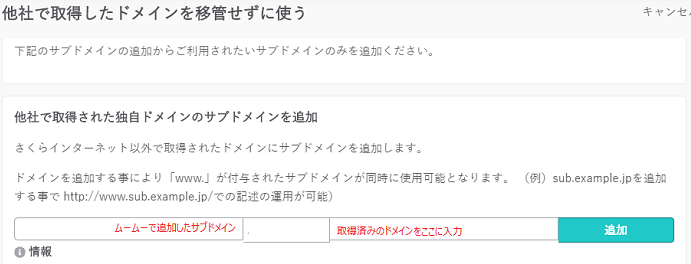
※サブドメインとは:hogehoge.bloosh.jpのように、ドメインの前に好きな文字列をつけて、個別の独立したドメインとして扱うことができます。サブドメインを取得したら、(1)の手順に戻ってさくらの管理画面→「ドメイン/SSL」→「ドメインを新規追加」→「他社で取得したドメインを移管せずに使う」→「他社で取得された独自ドメインのサブドメインを追加」から追加。

【3】SSLを使いたい場合
※SSL: セキュア・ソケット・レイヤー。通信をよりセキュア(安全)に行います。
さくらの管理画面に戻って、「ドメイン/SSL」のドメインの横にある「SSL」のボタンから設定していくんですが、さきほどの【2】のDNSの設定が反映されるまでエラーになり進めません。最低でも1時間は待ってください。
【4】WEB公開フォルダについて
サーバー内で、今回取得したドメインでアクセスしたときに、ウェブサイトとして公開する場所を決めましょう。これによって、複数のドメインを1つのサーバーに紐づけることができるようになります。
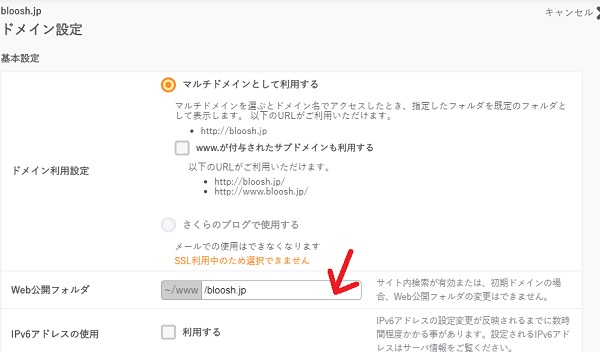
まずは、さくらの管理画面の「ドメイン/SSL」→ドメインの「◎設定」をクリック。

「WEB公開フォルダ」の欄に任意のフォルダ名を入力し、下の「保存」ボタンをクリック。
FTPでサーバーにログインし、上で入力したフォルダを作成します。
FTPのログイン情報は、仮契約のメールに書いてるよ。
上の場合なら、公開フォルダは/home/FTPアカウント名/www/bloosh.jp/ということになります。
おまけ
wwwは使わないことにしました。
昔は、サーバーのスペックが貧弱だったので、ウェブサーバー・メールサーバーなど分けて運用していて、それで「これはウェブサーバーだよ」とはっきり示すためにつけられたものでした。もちろん使いたいひとは使ってもよいのですが、SEOの観点から「wwwあり・なし」を統一しましょう。
【5-1】WordPressを使いたい場合
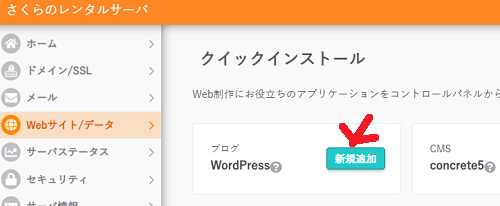
「WEBサイト/データ」→「クイックインストール」→WordPressの「新規追加」

あとは画面に従って進めてください。
インストール先フォルダは、【4】で作成したWEB公開フォルダを選択します。
【5-2】WordPressを使わない場合
先ほど作成・設定したWEB公開フォルダに、なにかファイルをアップロードすると、URLにアクセスして確認できます。
下記、サンプルHTMLです。
ファイル名はindex.htmlです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テストページ</title>
</head>
<body>
<p>テストページです。</p>
</body>
</html>
