※古い記事です。Gutenbergなら「HTMLとして編集」をクリックして貼り付けてください。
プラグインを使わずに、WordPressの記事にGoogleマップを埋め込む方法です。
インターネットブラウザ(ChromeとかInternet Explorerとか)で、Googleマップを開きます。
Google
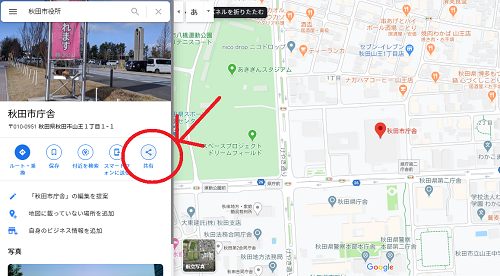
目的地を検索して、表示したら、「共有」をクリック。

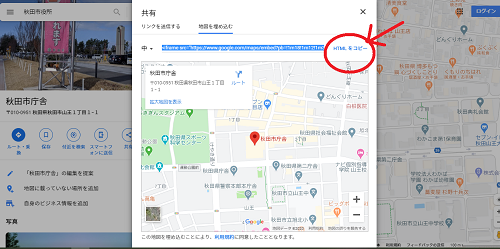
「地図を埋め込む」タブをクリックして、「HTMLをコピー」をクリック。

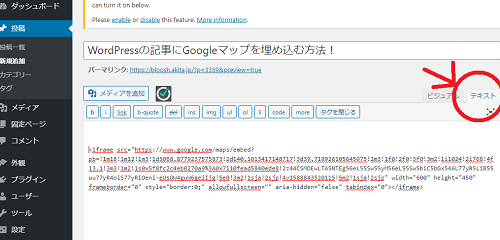
WordPressの「投稿」→「新規追加」で記事投稿画面を開きます。
「ビジュアル」ではなく「テキスト」タブをクリックして、
先ほどコピーしたHTMLを記事内に貼りつけ。

いっちょあがり!
見た目を少し変更したいとき。
デフォルトはこうなってます。
<iframe src="https://www.google.com/maps/embed?pb=うんたらかんたら"
width="600"
height="450"
frameborder="0"
style="border:0;"
allowfullscreen=""
aria-hidden="false"
tabindex="0">
</iframe>ここでいじくってね。
width="地図の幅(~pxとか100%とか)"
height="地図の高さ(上に同じ)"
style="cssを設定できます。"
左右のまんなかに設置したいときは、
<div style="text-align:center">
<ifreme うんたらかんたら></iframe>
</div>と、style="text-align:center"のdivで囲んでね。

