すぐ忘れて何回も検索してしまうので自分用メモ。
参考:
【例1】直径100pxの円を中心に描きたいとき
シンプルな例。色は青です。

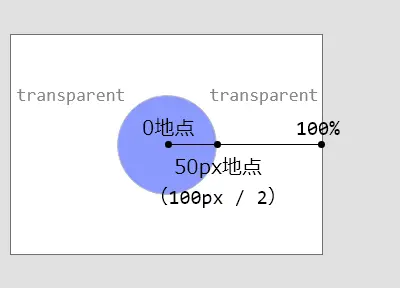
background-image: radial-gradient(circle, blue calc(100px / 2 - 1px), transparent calc(100px / 2));circleを指定しないと楕円になります。
終了色にtransparentを指定して透明にすると、グラデーションではなくべた塗りを表現できます。

中心地点から50px地点までblue、50px地点から終わりまでがtransparentのグラデーションを構成しています。
blueの塗り終わりを-1pxすると、ガビガビがマシになります。
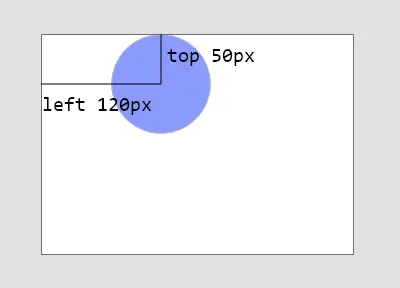
【例2】表示位置を指定したい場合
左から120px・上から50px離れたところ

background-image: radial-gradient(circle at left 120px top 50px, blue calc(100px / 2 - 1px), transparent calc(100px / 2));circleに続いてat 〇〇と指定します。
単位はpxまたは%。
指定しないとデフォルトで中心に配置されます。
アイコン画像との組み合わせ
画像と組み合わせて円を描きたい場合はこちらの記事をごらんください。
【CSS mask-image】SVGなどのアイコン画像の色を変更する方法!

