WordPressでは、カテゴリーテンプレートcategory.phpを使用して、カテゴリーごとの投稿一覧ページを表示することができます。しかし、すべての投稿を一覧表示するページは用意されていません。そのため、全投稿一覧ページは自作する必要があります。
本記事では、1つのカテゴリーテンプレートファイルを使用して、通常のカテゴリーページと全投稿一覧ページの両方を表示する方法を紹介します。
これにより、ファイルの数を減らし、管理の負担を軽減することができます。
【1】 固定ページを作成
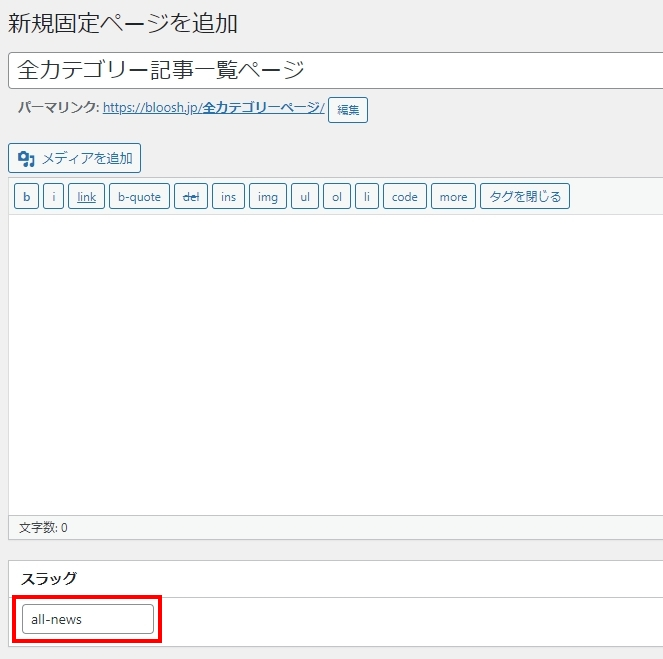
まずは、全カテゴリー記事一覧ページを作ります。管理画面から固定ページを新規追加します。

スラッグは例ではall-newsです。
【2】 固定ページのテンプレートファイルを作成
先ほどall-newsというスラッグの固定ページを作成したので、テンプレートファイルを作成します。
ファイル名はpage-all-news.phpになります。
ファイルの中身は1行だけ。
<?php get_template_part('category');
作成したらFTPでサーバーにアップロードします。
これで、「https://example.com/all-news/」にアクセスしたとき、カテゴリーテンプレートcategory.phpが読み込まれます。
スラッグの決め方
固定ページとカテゴリーページのURLを同じにしようとするとうまくいきませんでした。
(例)これは、ダメ🙅
- 設定 ⇒ パーマリンク ⇒ オプションのカテゴリーベースにtopicsと入れる
- 固定ページのスラッグもtopicsにする
上記のようにするとページがうまく表示されません。
なので、カテゴリースラッグ・カテゴリーベース・固定ページスラッグは被らないようにしましょう。
【3】 category.phpを編集
category.phpのget_header()の後に、以下のように書きます。
//今 何ページ目?
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
//全カテゴリー記事一覧ページなら
if(is_page("all-news")){
$args = array(
'post_type' => "post", //投稿タイプ
'posts_per_page' => get_option('posts_per_page'), //何件ずつ表示するか
'paged' => $paged
);
$myquery = new WP_Query($args);
//通常のカテゴリーページなら
} else{
$myquery = $wp_query;
}
「何件ずつ表示するか」の部分、get_option()で管理画面の「設定」⇒「表示設定」⇒「1ページに表示する最大投稿数」を読み込んでいます。
そして、実際のループは以下のとおり。
<?php
if($myquery->have_posts()) :
while ($myquery->have_posts()) :
$myquery->the_post();
setup_postdata($post);
?>
<time>投稿日時 : <?php the_date(); ?></time>
<h1>記事タイトル : <?php the_title(); ?></h1>
<?php
endwhile;
wp_reset_postdata();
//endifはページングの後
?>
クエリを$myqueryに格納することで、1つのカテゴリーページで全カテゴリー記事一覧ページと通常のカテゴリーページを共用することが可能になります。
setup_postdata()とwp_reset_postdata()は説明を読んでもよく分からなかったのですが・・・入れると良いみたいです
SEO対策になる<time>タグの書き方はこちら!
SEO対策!WordPress投稿の日付にTIMEタグとDATETIME属性を設定する
最後にページング処理。
<?php
$args = array(
'current' => max(1, $paged),
'total' => $myquery->max_num_pages
);
echo paginate_links($args);
?>
$pagedは先述の「今 何ページ目?」で取得しています。
$myquery->max_num_pagesで最大何ページあるのか取得します。
paginate_links()にパラメータを入れて、表示させます。あとはCSSで調整。
最後にendif;を忘れないでください!
//if($myquery->have_posts()) : を締める
<?php endif; ?>

