Gutenbergがあるのでこんな記事は不要かもしれませんが・・・
こちらの記事に関連して、今日はAdvanced Custom Fieldsのデータを1行ずつPHPの配列に変換してみます。
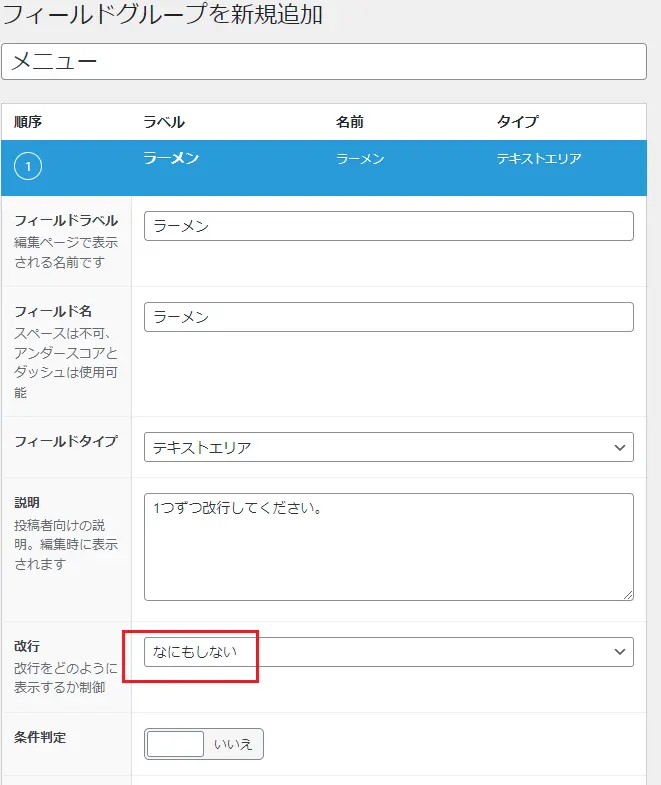
ACFの設定

フィールドタイプはテキストエリア、改行はなにもしないです。
入力方法を説明に書いておくと親切ですね。
1つずつ改行してください。と書いています。
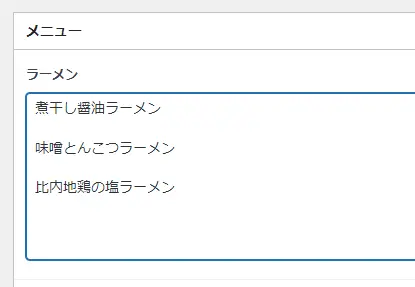
データの入力
1行ずつ、区切って入力します。
見やすいように空白行を入れても大丈夫です。

ソースコード
テンプレートファイルにはこのように書きます。
$field = get_field("ラーメン");
//連続した改行を取り除く
$field = preg_replace('/(\n|\r|\r\n)+/us',"\n",$field);
//配列に変換
$field = explode("\n", $field);
//1行ずつ処理
foreach($field as $i => $line): ?>
<p class="ramen"><?php echo $line; ?></p>
<?php endforeach; ?>
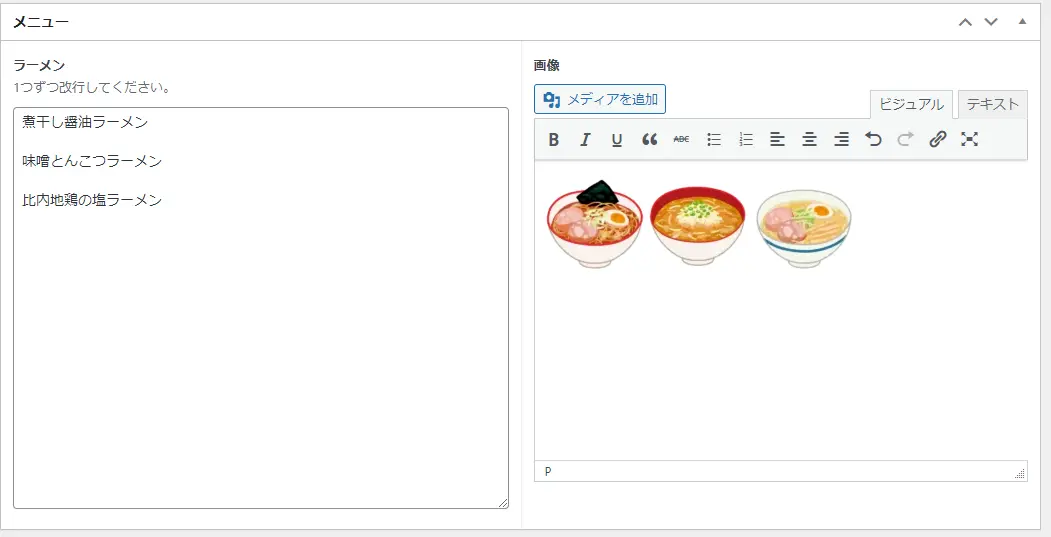
画像と組み合わせる
こちらの記事(lightgallery.js編、Swiper編)を応用して、画像と組み合わせることも可能です。
まずはlightgallery.js編を見て、Wysiwygエディタを設置してください。

functions.phpに追加
下記の2つの関数をfunctions.phpに追加してください。
//改行で区切ったデータを入れると配列にして返す
function br2Arr($field){
//連続した改行を取り除く
$field = preg_replace('/(\n|\r|\r\n)+/us',"\n",$field);
$field = explode("\n", $field);
if($field){
return $field;
} else{
return array();
}
}
//wysiwygフィールドを入れると画像IDを取り出す
function getImgIds($field){
$img_ids = array();
preg_match_all( '/wp-image-([0-9]+)/', $field, $matches);
if($matches) {
$img_ids = $matches[1];
}
return $img_ids;
}
ソースコード
<?php
$img_ids = getImgIds(get_field("画像"));
$html = "";
foreach(br2Arr(get_field("ラーメン")) as $i => $line){
$attr = array("alt" => $line);
$html .= "<p class='ramen'>" .
wp_get_attachment_image($img_ids[$i], "thumbnail", 0, $attr) .
"{$line}</p>";
}
echo $html;
?>
これで、ラーメン画像とテキストを並べて表示させることができます。
動作サンプル
 煮干し醤油ラーメン
煮干し醤油ラーメン
 味噌とんこつラーメン
味噌とんこつラーメン
 比内地鶏の塩ラーメン
比内地鶏の塩ラーメン

